Answer the question
In order to leave comments, you need to log in
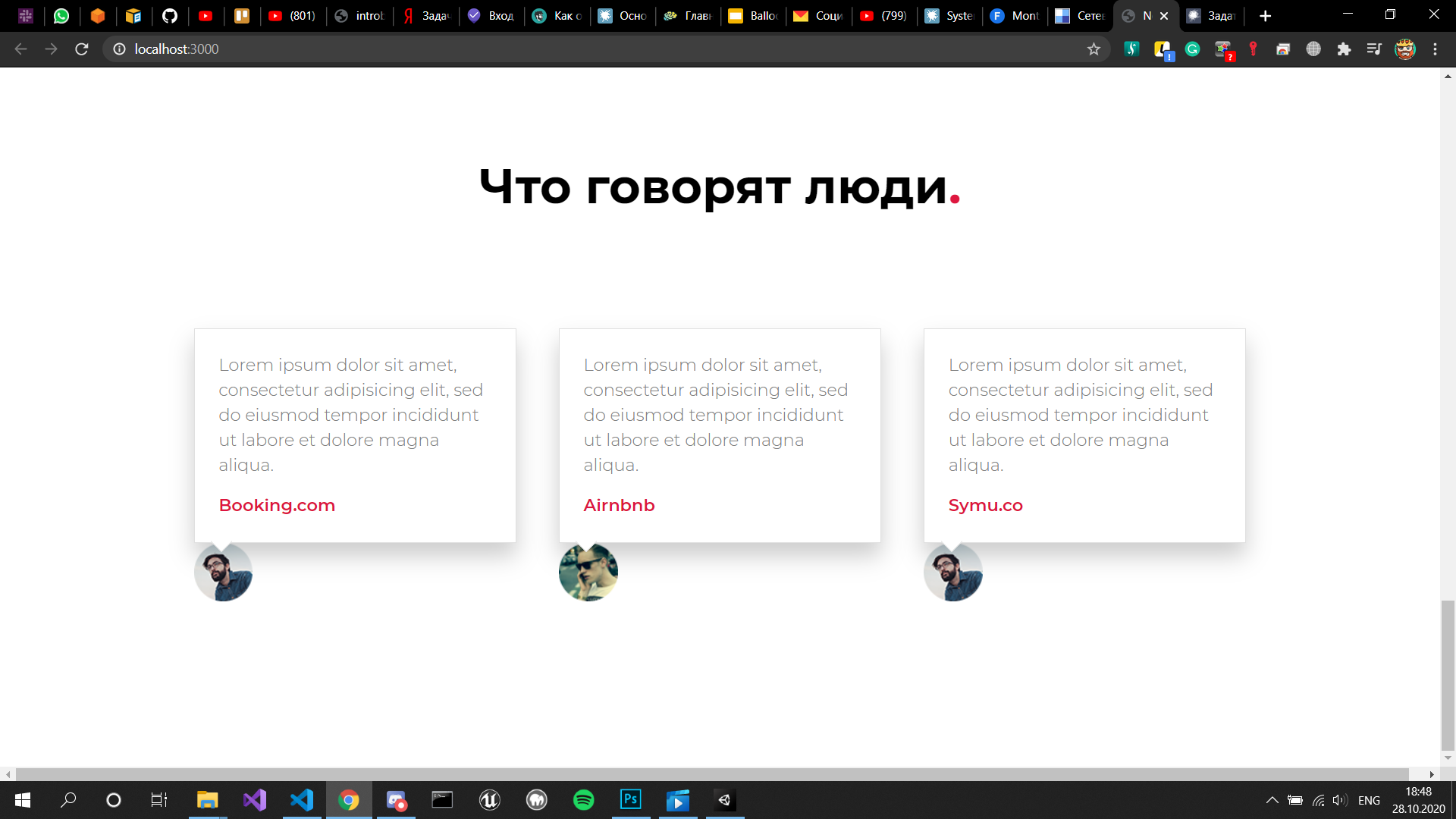
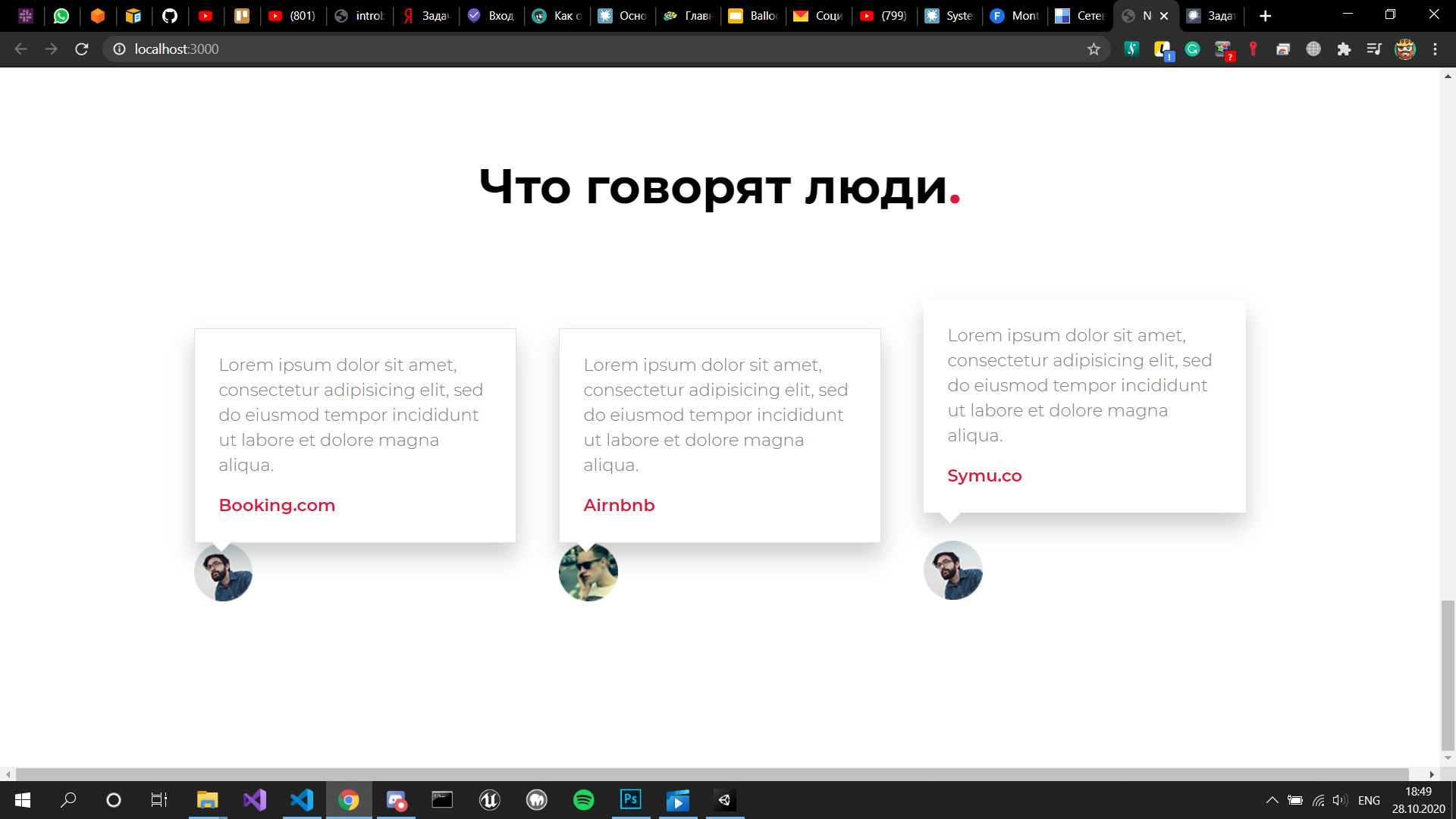
Too movable blocks) How to fix?
Reviews on the page should move like in the pictures, i.e. when hovering, rise a little up, and when hovering from below, they move up and down at high speed. 
 Also, if you advise how to smoothly raise, I will be grateful)
Also, if you advise how to smoothly raise, I will be grateful)
<section class="reviews container">
<h3>Что говорят люди<span class="dot">.</span></h3>
<div class="flex">
<div>
<div class="review">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<span class="website">Booking.com</span>
</div>
<div class="author">
<img src="img/author-1.png" alt="author">
<span class="name">
Джордж Френклин<br>
<span class="position">Глава компании</span>
</span>
</div>
</div>
<div>
<div class="review main">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<span class="website">Airnbnb</span>
</div>
<div class="author">
<img src="img/author-2.png" alt="author">
<span class="name">
Джордж Френклин<br>
<span class="position">Глава компании</span>
</span>
</div>
</div>
<div>
<div class="review">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<span class="website">Symu.co</span>
</div>
<div class="author">
<img src="img/author-1.png" alt="author">
<span class="name">
Джордж Френклин<br>
<span class="position">Глава компании</span>
</span>
</div>
</div>
</div>
</section>.review{
border: 1px solid #e0e0e0;
width: 340px;
color:#808080;
font-size: 18px;
padding: 25px;
position: relative;
box-shadow: 0px 14px 24px 0px rgba(0,0,0,0.2);
transition: all .6s ease;
&:hover{
transition: all .6s ease;
top: -30px;
border: 0;
box-shadow: 0px 14px 24px 0px rgba(0,0,0,0.2);
}
&:hover::after{
border: 0;
}
.website{
color: #dd1440;
font-weight: 600;
}
&::after{
content: "";
transition: all .6s ease;
display: block;
width: 16px;
height: 16px;
background: #fff;
position: absolute;
bottom: -8px;
left: 20px;
transform: rotate(45deg);
border-right: 1px solid #e0e0e0;
border-bottom: 1px solid #e0e0e0;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question