Answer the question
In order to leave comments, you need to log in
TinyMCE remove widht and height substitution for images?

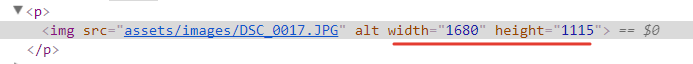
TinyMCE automatically resizes the image when added to an article. The site is responsive and no dimensions are needed.
1. How to overcome it?
2. Is there a solution for resizing images that are inserted into an article in the editor? You need to cut to 1600px maximum in width.
3. Inconvenient to embed video. Perhaps there is a solution to embed a YouTube video by simply specifying the ID?
4. Maybe there is another editor with all these features?
PS: We are talking about a text editor in MODX
UPD: I found a solution for the first point. We go along the path yourSite / assets / components / tinymcerte / js / mgr / tinymcerte.js
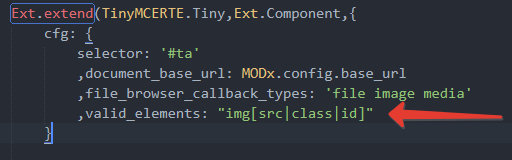
Looking for: Ext.extend
Adding: valid_elements: "img[src|class|id]" 
The rest are open.
Answer the question
In order to leave comments, you need to log in
The method is good, but if you look at the official documentation https://www.tiny.cloud/docs-3x/reference/configura... in this way we cut off all other tags except img. For example, I <p>can’t insert now - the whole text goes in one paragraph.
It is correct to do this (by the way, they forgot to add alt to the allowed attributes, which is not superfluous at all, fixed it):
Ext.extend(TinyMCERTE.Tiny,Ext.Component,{
cfg: {
selector: '#ta'
,document_base_url: MODx.config.base_url
,file_browser_callback_types: 'file image media'
,extended_valid_elements: "img[src|class|id|alt]"
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question