Answer the question
In order to leave comments, you need to log in
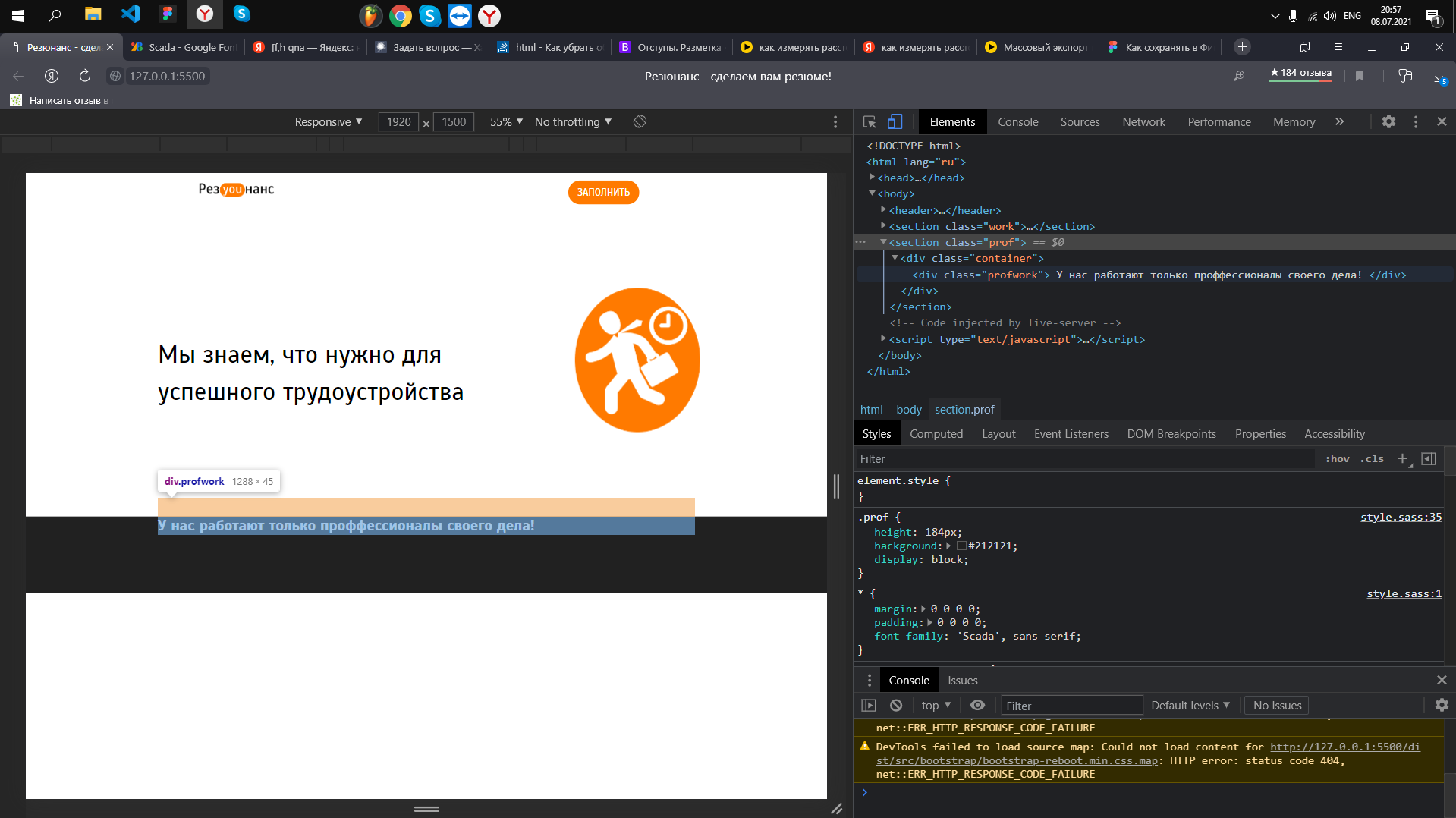
The text, instead of moving away, moves the entire section (margin-top) away, what should I do?
I insert the text, without columns and lines, since they are not required here, and instead of just moving the text away from the section, it moves the entire section away, I donŌĆÖt even know whatŌĆÖs wrong with me, tell me good people

*
margin: 0 0 0 0
padding: 0 0 0 0
font-family: 'Scada', sans-serif
header
height: 218px
padding-top: 17px
.f_btn
background: #FF7A00
border-radius: 99px
width: 170px
height: 57px
border: none
outline: none
font-style: normal
font-weight: normal
font-size: 24px
line-height: 30px
color: #FFFFFF
margin-top: 1px
.work
height: 560px
.we_think
margin-top: 174px
font-family: Scada
font-style: normal
font-weight: normal
font-size: 59px
color: #000000
.workman
margin-top: 57px
.prof
height: 184px
background: #212121
display: block
.profwork
display: block
font-family: Scada
font-style: normal
font-weight: bold
font-size: 36px
line-height: 45px
color: #FFFFFF
margin: 0 auto
margin-top: 45px<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Scada:ital,[email┬Āprotected],400;0,700;1,400&display=swap" rel="stylesheet">
<link rel="stylesheet" href="bootstrap/bootstrap-grid.min.css">
<link rel="stylesheet" href="bootstrap/bootstrap-reboot.min.css">
<link rel="stylesheet" href="bootstrap/bootstrap-utilities.min.css">
<link rel="stylesheet" href="bootstrap/bootstrap.min.css">
<link rel="stylesheet" href="sass/style.css">
<title>ąĀąĄąĘčÄąĮą░ąĮčü - čüą┤ąĄą╗ą░ąĄą╝ ą▓ą░ą╝ čĆąĄąĘčÄą╝ąĄ!</title>
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="logo col-3 offset-1 pl-0">
<img src="../png/Logo.png" alt="">
</div>
<div class="col-2 offset-5">
<button class="f_btn">ąŚąÉą¤ą×ąøąØąśąóą¼</button>
</div>
</div>
</div>
</header>
<section class="work">
<div class="container">
<div class="row">
<div class="we_think col-8">ą£čŗ ąĘąĮą░ąĄą╝, čćč鹊 ąĮčāąČąĮąŠ ą┤ą╗čÅ čāčüą┐ąĄčłąĮąŠą│ąŠ čéčĆčāą┤ąŠčāčüčéčĆąŠą╣čüčéą▓ą░</div>
<div class="workman col-4 text-right pr-0"><img src="../png/Frame 2.png" alt=""></div>
</div>
</div>
</section>
<section class="prof">
<div class="container">
<div class="profwork">
ąŻ ąĮą░čü čĆą░ą▒ąŠčéą░čÄčé č鹊ą╗čīą║ąŠ ą┐čĆąŠčäč乥čüčüąĖąŠąĮą░ą╗čŗ čüą▓ąŠąĄą│ąŠ ą┤ąĄą╗ą░!
</div>
</div>
</section>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question