Answer the question
In order to leave comments, you need to log in
The script does not work in firefox, everything works in chrome?
The script does not work in firefox, everything works in chrome?
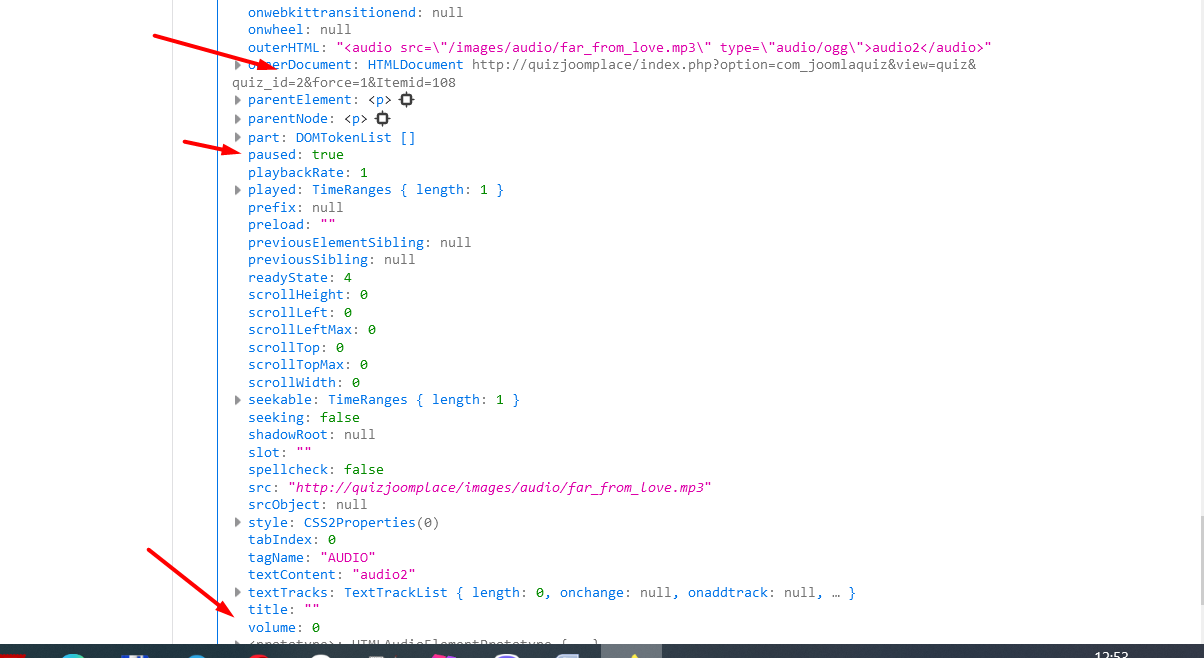
Added a script to stop the audio on the button, in chrome it stops everything, in mozilla it doesn't want to. But one caveat. The audio is in the "Quiz question" block. If the audio is taken out of the block, then in the mozilla it stops the audio. But why does it work in chrome even if the audio is in the question block.((
function myEvent() {
console.log('My Event!');
var audios = document.getElementsByTagName('audio');
var audios1 = audios[0];
audios1.muted = true;
audios1.onended = true;
for (var i = 0; i < audios.length; i++) {
var audio = audios[i]
// Stop playing
audio.pause();
audio.currentTime = 0;
audio.ended = true;
}
audios1.volume = 0;
console.log(audios);
console.log(audios1);
//jq_QuizNextOn();
}<div id="jq_next_link_container" onclick="myEvent()"><div class="jq_back_button" id="jq_quiz_task_link_container"><a class="btn btn-primary" href="javascript: void(0)" title="NEXT">NEXT</a></div></div>
<div id="jq_quiz_container_tbl" class="jq_quiz_container_tbl">
<div class="error_messagebox"><span id="error_messagebox" style="display: none; visibility: hidden;"><!-- x --></span></div>
<div class="jq_time_tick_container"><span id="jq_time_tick_container"><!-- x -->00:00</span></div>
<div id="jq_quiz_container1" style="opacity: 1;" class="">
<div id="jq_quiz_container" style=""><div style="position: relative;" id="qcontainer3"> <div class="jq_question_text_cont"><div id="quest_div3" style="position: relative;" class="jq_question_inner"><span class="error_messagebox_quest" id="error_messagebox_quest3"><!-- x --></span><div style="clear:both;"><p>egwrehtenth</p>
<p><audio src="/images/audio/far_from_love.mp3" type="audio/ogg">audio2</audio>aud2</p></div></div></div> <div class="jq_question_answers_cont"><div style="width:100%;clear:both;" id="div_qoption3"><form onsubmit="javascript: return false;" name="quest_form3"><input type="hidden" value="0" name="c_qform">
<table class="jq_mchoice" align="left">
<tbody><tr><td class="jq_input_pos" valign="top"><input id="quest_choice_7" name="quest_choice" value="7" type="radio"></td><td class="quest_pos" align="left"><label for="quest_choice_7"><p>vsdvsdvsdvs</p></label></td>
</tr>
<tr><td class="jq_input_pos" valign="top"><input id="quest_choice_8" name="quest_choice" value="8" type="radio"></td><td class="quest_pos" align="left"><label for="quest_choice_8"><p>1e1e1e1e1e</p></label></td>
</tr>
</tbody></table>
</form></div></div> </div></div>
<div id="jq_quiz_result_container" class="jq_quiz_result_container"><!-- x --></div>
</div>
<div class="jq_bottom_container">
<div id="jq_panel_link_container" class="jq_panel_link_container">
<a id="jq_panel_link" href="javascript: void(0)" onclick="javascript: jq_ShowPanel();">Show Results Panel</a>
</div>
<div class="jq_flagged_question">
<input type="checkbox" name="c_flag" id="c_flag">
<label for="c_flag" id="c_flag_label"><img src="/components/com_joomlaquiz/assets/images/flag.png"> Flag Question</label>
</div>
<div class="jq_quiz_task_container" style="display: block;"><div onclick="javascript:JQ_gotoQuestionOn(1)" id="jq_continue_link_container"><div id="jq_quiz_task_link_container" class="jq_back_button"><a class="btn btn-primary" title="SKIP" href="javascript: void(0)">SKIP</a></div></div><div id="jq_next_link_container" onclick="myEvent()"><div class="jq_back_button" id="jq_quiz_task_link_container"><a class="btn btn-primary" href="javascript: void(0)" title="NEXT">NEXT</a></div></div><div onclick="javascript:jq_QuizNextFinish()" id="jq_finish_link_container"><div id="jq_quiz_task_link_container" class="jq_back_button"><a class="btn btn-primary" title="FINISH" href="javascript: void(0)">FINISH</a></div></div></div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question