Answer the question
In order to leave comments, you need to log in
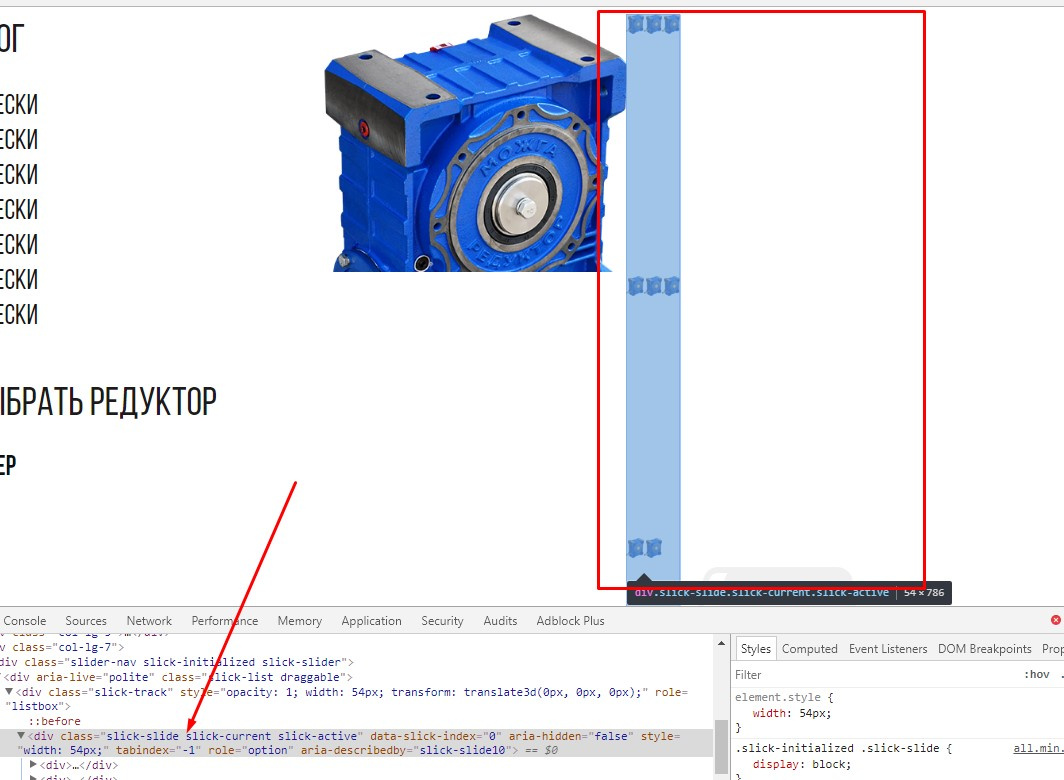
The rows and slidesPerRow options do not work in slick. How to fix?
You need to arrange 3 items in 3 rows.
I do it like this:
$('.slider-for').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
dots: false,
asNavFor: '.slider-nav'
});
$('.slider-nav').slick({
slidesToShow: 9,
slidesToScroll: 0,
arrows: false,
dots: false,
rows: 3,
slidesPerRow: 3,
asNavFor: '.slider-for'
});.col-lg-5
.slider-for
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.col-lg-7
.slider-nav
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')
.item
img(src='../images/photo-1.png')rows: 3,
slidesPerRow: 3,
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question