Answer the question
In order to leave comments, you need to log in
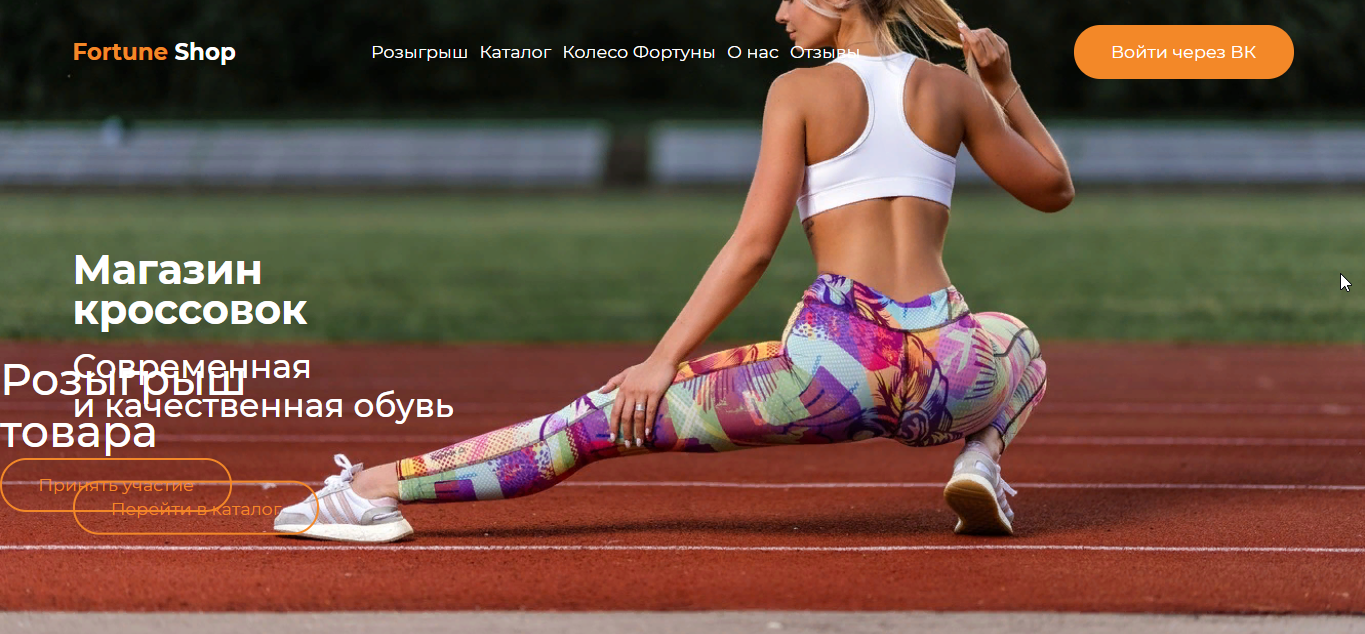
The problem with the block, the content fits into the old block, how to fix it?
Good afternoon, recently in the subject of layout.
How to start a new block without getting into the old one?
</div>
</div>
<div class="header-center">
<div class="container">
<div class="title-block">
<h1 class="title-1">Магазин кроссовок</h1>
<h2 class="title-2">Современная и качественная обувь</h2>
<?php if(!isset($_SESSION['uid'])) {?>
<a href="<?="https://oauth.vk.com/authorize?client_id=".$vk_id."&display=page&redirect_uri=".$ssl."://".$_SERVER['SERVER_NAME']."&response_type=code&v=5.62"? class="page-button">Перейти в каталог </a>
<?php } ?>
<spoiler title=""></spoiler>
</div>
</div>
</div>
<div class="block">
<div class="containe">
<div class="random-block">
<h1 class="random-text">Розыгрыш товара</h1>
<a href="#" class="page-button">Принять участие</a>
</div>
</div>
</div>.block {
}
.random-block {
max-width: 355px;
}
.random-text{
color:#fff ;
font-size:
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question