Answer the question
In order to leave comments, you need to log in
The problem is in the layout of the landing. How to understand it?
I decided to make a site, but there was an incomprehensible problem.
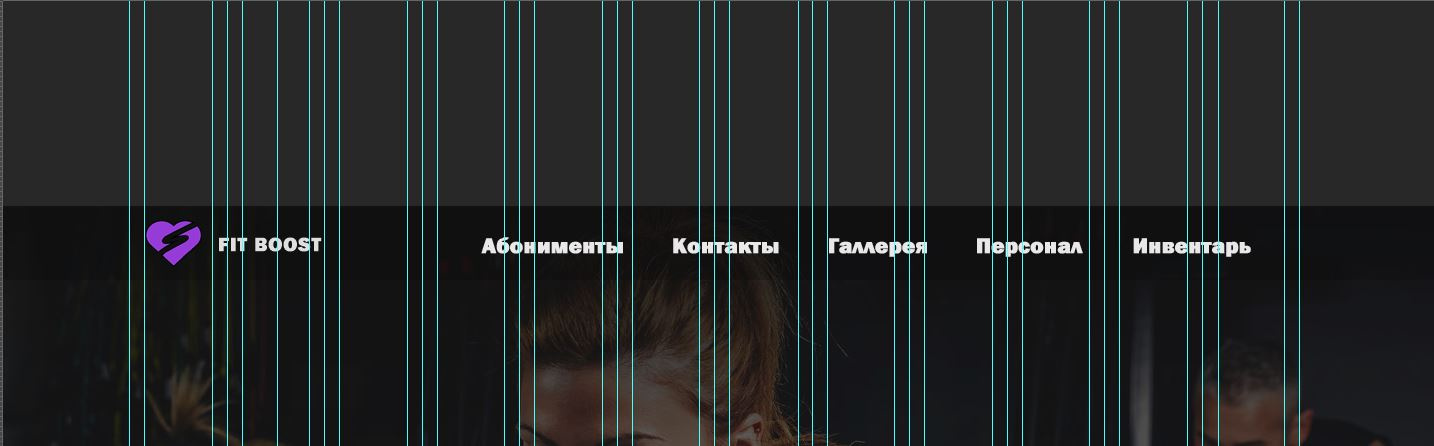
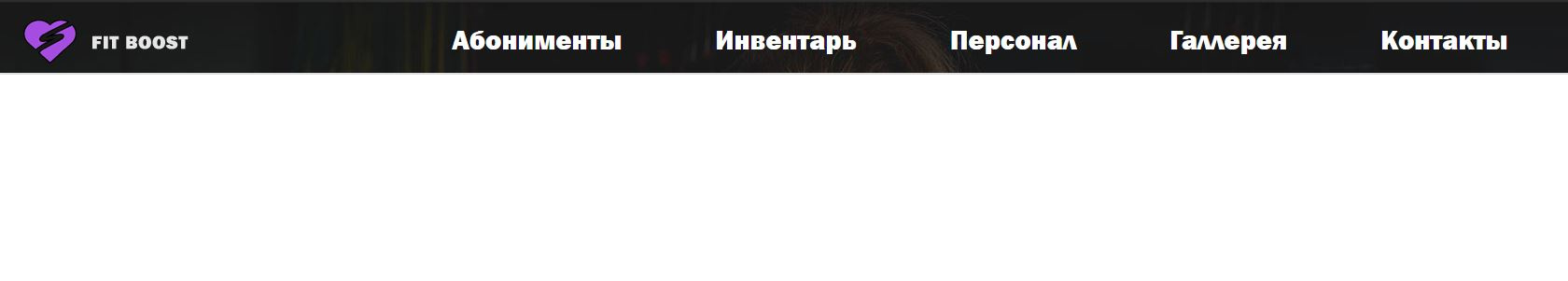
In the layout, the navigation menu in the header looks fine. BUT! In the html version, I have some kind of game. Why does my font size not match the size of the layout? Although the parameters were entered correctly.
I'm new to web design and don't know much. I just can't figure out what's wrong. 

Maybe it's not visible in the screenshot, but in the browser everything seems to be enlarged several times.
Answer the question
In order to leave comments, you need to log in
Make the scaling in the browser 100%, in Windows 100% and in Photoshop 100%. If nothing changes, then you screwed up in the styles and entered the wrong thing, or some style interrupts the styles of your heading.
So you just have a small monitor, maybe because of this everything seems to be big. And in the layout for a monitor larger than you, a layout is made. I think it's a visual issue. I could be wrong please correct me if I'm wrong
It has to do with the size of the monitor.
If the dimensions were set in accordance with the layout, then without mediaqueries it will look different on different monitors.
It is treated by adaptation to different sizes of monitors.
But this requires different layouts for different monitor resolutions.
What about the layout in pixels? I had this, look in the settings of Photoshop.
As a last resort, download a browser extension like perfectPixel. And look at your inconsistencies.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question