Answer the question
In order to leave comments, you need to log in
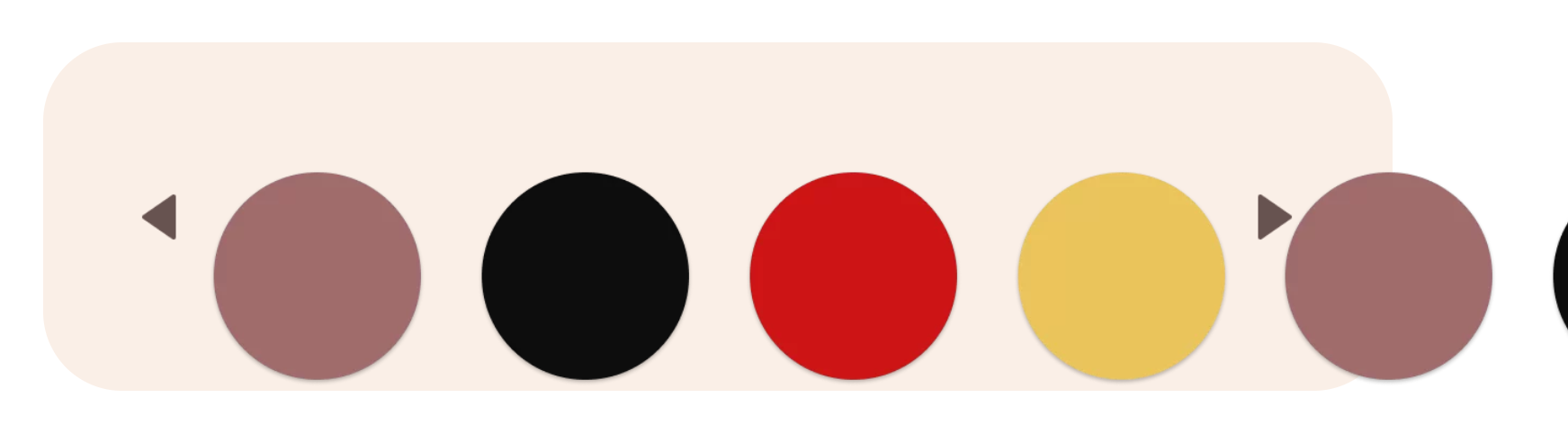
The owl-carousel slider does not work properly, what is the reason?

When scrolling, the slides are not hidden (do not disappear). Only 4 slides should be visible, and now there are more of them and go beyond the arrow. What could be wrong? I do it on Tilda.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.theme.default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
<script>
(function () {
// Id блока, в котором будет слайдер
let block = $("#rec256866171");
// Class элемента, в котором будет находиться слайдер
let wrap = $(".tn-elem__2568661711607104509728");
// Id блоков, которые будут слайдами
let slides = $("#rec257736238, #rec257737297, #rec257737450, #rec257737583");
wrap.addClass("tildoshnaya-slider-owl");
let box = wrap.find(".tn-atom");
box.append('<div class="owl-carousel owl-theme"></div>');
slides.appendTo(block.find('.owl-carousel'));
let owl = wrap.find('.owl-carousel').owlCarousel({
// Зациклить слайдер - true
// Без зацикленности - false
loop:true,
nav:false,
dots: false,
// Колличество карточек
items: 4,
// Адаптивность
responsive:{
// 0 это минимальная ширина экрана, при которой включается следующая часть кода
// 0:{
// items: 1 это колличество слайдов на экране
// items:1
// },
0:{
items:1
},
640:{
items:2
},
960:{
items:4
},
}
// Адаптивность: конец
})
block.find("[href='#slider_left']").click(function(){
owl.trigger('prev.owl.carousel');
})
block.find("[href='#slider_right']").click(function(){
owl.trigger('next.owl.carousel');
})
}());
</script>
<style>
/* tildoshnaya_ */
.tildoshnaya-slider-owl .t-rec .t396__artboard {
/* Указываем высоту слайда */
height: 234px !important;
/* Указываем ширину слайда */
width: 953px !important;
}
/* Круги (слайды)*/
#rec257736238 > div > div > img {
width: 192px;
height: 192px;
}
#rec257737297 > div > div > img {
width: 192px;
height: 192px;
}
#rec257737450 > div > div > img {
width: 192px;
height: 192px;
}
#rec257737583 > div > div > img {
width: 192px;
height: 192px;
}
</style>Answer the question
In order to leave comments, you need to log in
wrap your slider in a div.wrapper ->
then in the styles set the width of the slide, say 983px and center it ->
and now set the wrapper style to overflow:hidden, which means to hide everything that is not outside the wrapper. I don’t know anything about the tilde, but you can probably screw in your own styles, if not, I tried!))
.wrapper {
width: 80%; /*ширина слайда*/
overflow: hidden; /*скрыть все что за пределами*/
min-height: 150px; /*минимальная*/
max-height: 200px; /*макс высоты*/
display: block; /*вести себя как блок*/
margin: 0 auto; /*выравнить, где 0 это верх и низ, а авто это горизонтальная*/
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question