Answer the question
In order to leave comments, you need to log in
The invisible part of the fixed block does not allow clicking on links behind it - how to fix it?
Greetings.
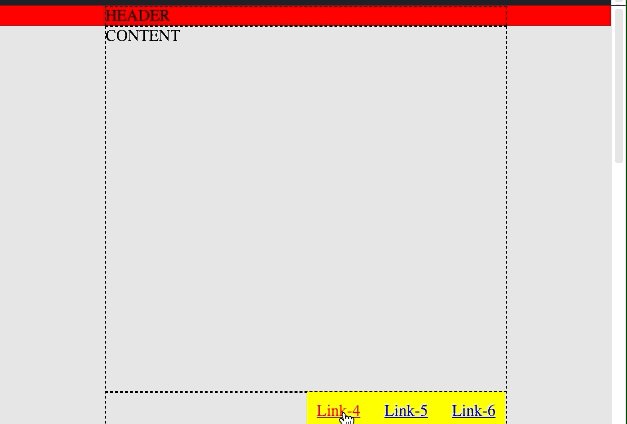
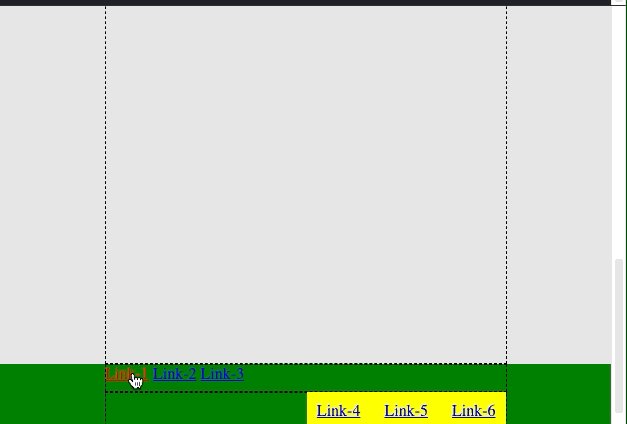
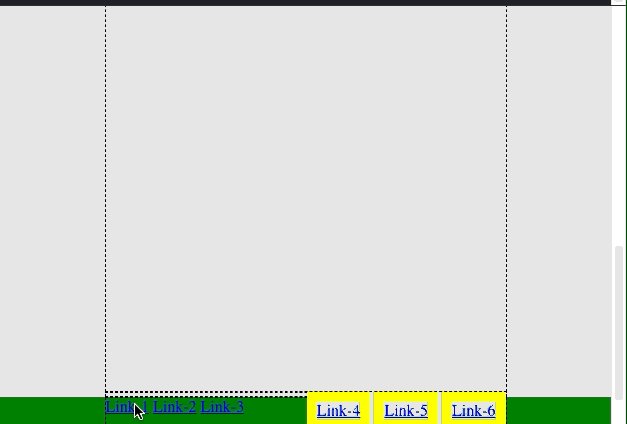
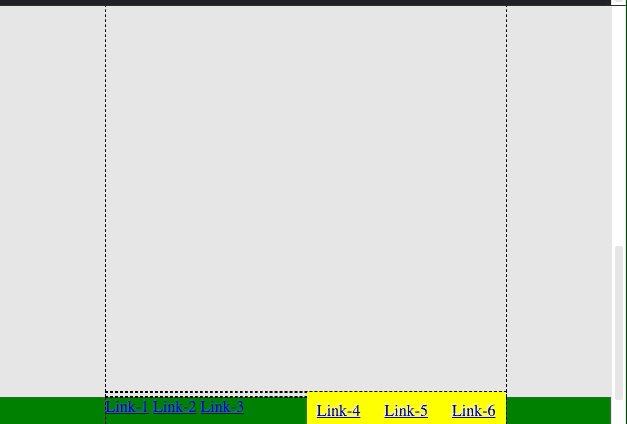
There is a simple template: header, content, footer and floating block. The header and footer are filled with color across the entire width of the browser window, and the blocks nested in them are limited in width, like the main content block. There is also a floating block on the page, which must be aligned to the right edge of the maximum width of all blocks, i.e. it must stick. I set it up, but there is one thing - if you open the demo, you will see my approach: I set the floating block to the same width limit as the other blocks, and put another block inside, positioned it to the extreme right position and put three links inside. And now about the problem. A footer has three links (Link-1/3) and when the floating block is on the same level with these links, I can't click them (in the footer). What needs to be changed in order to be able to click on links in the footer when you are at their level of a floating block?

Answer the question
In order to leave comments, you need to log in
1. https://jsfiddle.net/za72f19s/
2. Or you can give the wrapper .floating-blocka height of 0px, make sure there is no overflow:hidden;, and give the child its height, for example (not necessary, but I'm not sure).
3. Use a calculated distance from the right\left edge (yes, I understand what you are trying to do → so that the floating block is within the content grid).
And accept the fact that objects that don't have a background are not at all transparent to mouse events. Well, it's easier to do this with a full-width fill to avoid conflicts. The first point can lead to them.
PS: floats → the last century, now they use flexes for this and there is a reason for that.
Set this floating block and take it awaydisplay: inline-block;width: 100%;
Maybe it makes sense to set the relative and z-index of the parent of the links to be greater than the positioned block?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question