Answer the question
In order to leave comments, you need to log in
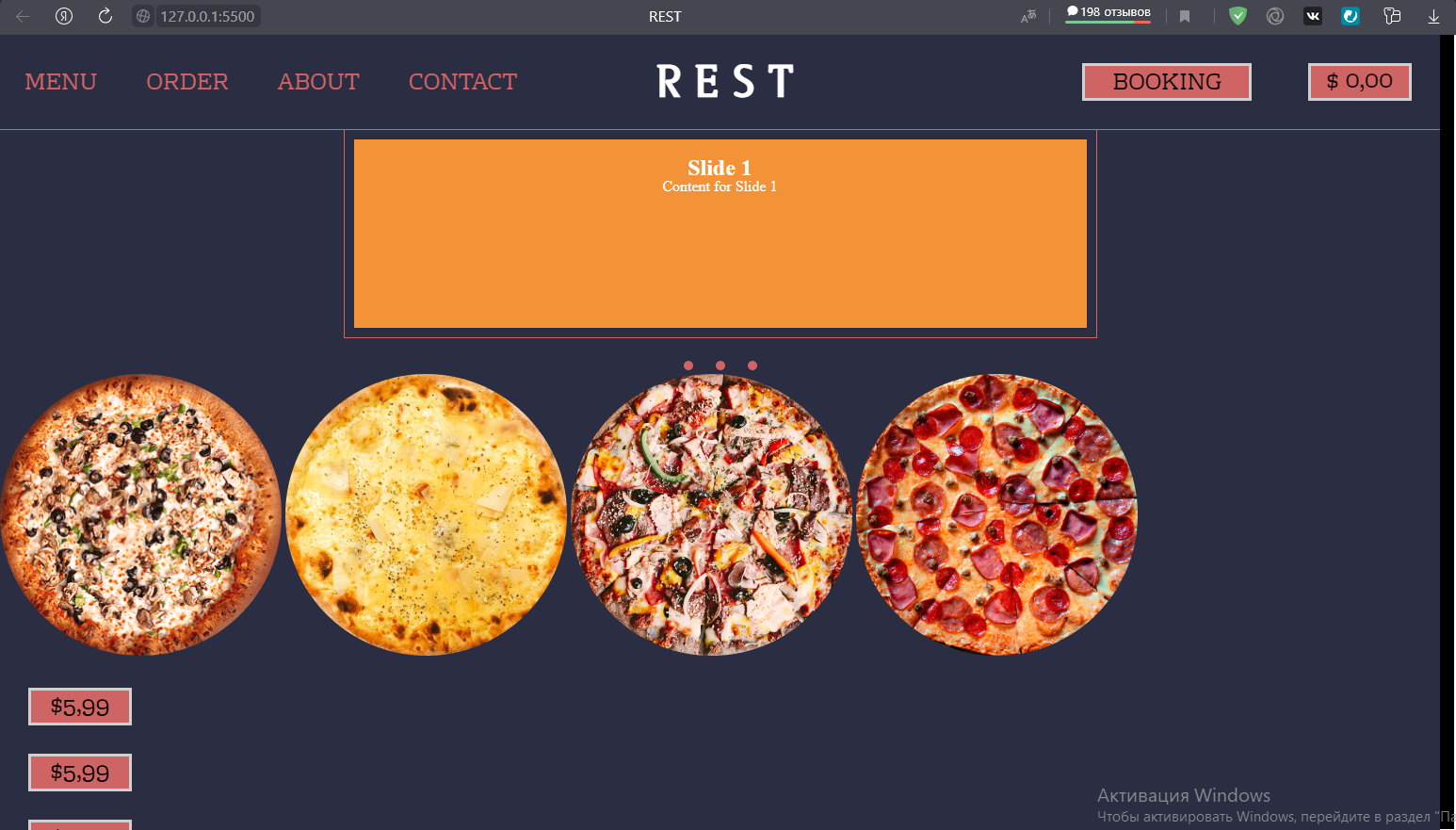
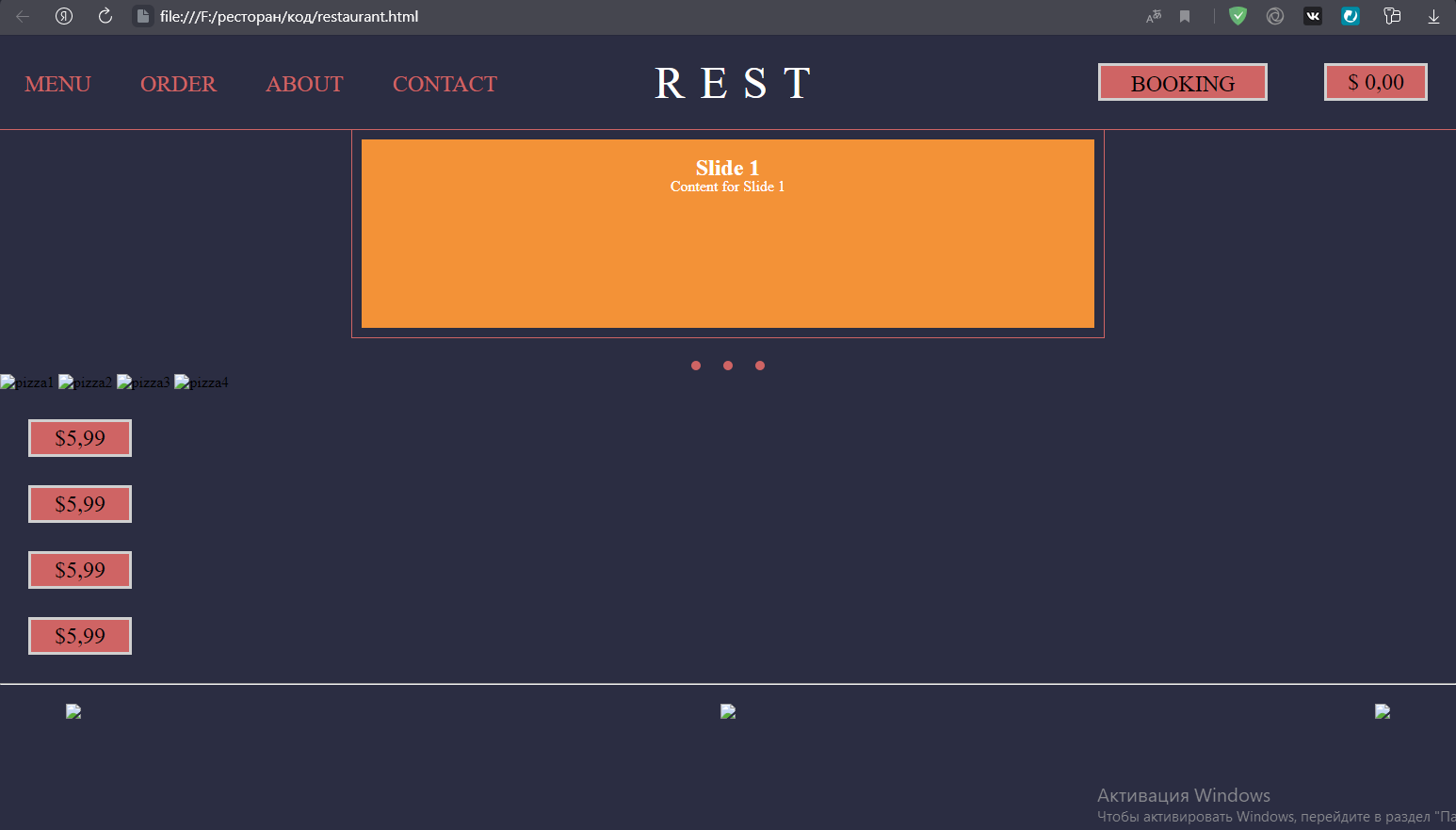
The image and fonts are only displayed when using the live server plugin in VSCode. Why?
Fonts and png do not work on the site if you open it in explorer without a plugin. With the plugin, on the contrary, all added images are displayed, downloaded fonts too. Links in html are correct.
HTML:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css" integrity="sha512-NhSC1YmyruXifcj/KFRWoC561YpHpc5Jtzgvbuzx5VozKpWvQ+4nXhPdFgmx8xqexRcpAglTj9sIBWINXa8x5w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title>REST</title>
<link rel="stylesheet" href="./style.css">
<link rel="stylesheet" href="./font.css">
<link rel="stylesheet" href="/js/main.js">
</head>@font-face {
font-family: 'Rhodium Libre';
src: url('/fonts/RhodiumLibre-Regular.eot');
src: url('/fonts/RhodiumLibre-Regular.eot?#iefix') format('embedded-opentype'),
url('/fonts/RhodiumLibre-Regular.woff2') format('woff2'),
url('/fonts/RhodiumLibre-Regular.woff') format('woff'),
url('/fonts/RhodiumLibre-Regular.ttf') format('truetype'),
url('/fonts/RhodiumLibre-Regular.svg#RhodiumLibre-Regular') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'SeoulHangang CBL';
src: url('/fonts/SeH-CBL.eot');
src: url('/fonts/SeH-CBL.eot?#iefix') format('embedded-opentype'),
url('/fonts/SeH-CBL.woff2') format('woff2'),
url('/fonts/SeH-CBL.woff') format('woff'),
url('/fonts/SeH-CBL.ttf') format('truetype'),
url('/fonts/SeH-CBL.svg#SeH-CBL') format('svg');
font-weight: normal;
font-style: normal;
font-display: swap;
}



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question