Answer the question
In order to leave comments, you need to log in
The fractional height of table. Why does the browser consider height this way? Where does the white stripe at the bottom come from?
The height must be dynamic...
See: https://codepen.io/lubus/pen/WJvQpR
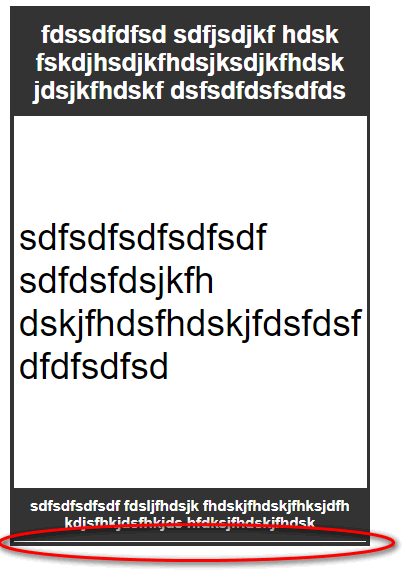
Screenshot: 
The height of the three blocks is given as a percentage (20%, 70%, 10%).
The parent is 4.5in tall (multiplying by 96 is 432px).
Minus 6px border - we have 426px
20% of 426px is 85.2px (although in fact there are 84.8px )
70% of 426px is 298.2px (although in fact there are 297.6px )
10% of 426px is 42, 6x (although in fact there
are 42.4px ) renders 1.2px
less in total . Why?
Answer the question
In order to leave comments, you need to log in
empty space after the black block, i.e. this block does not fill all the remaining space.
Set the height for .big-frame .layout-1 .frame-content .frame-contact a bit larger and you will see
You have the height of the main block set and the content just doesn't fill all the space.
In this situation it is better to use flex height: 4.5in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question