Answer the question
In order to leave comments, you need to log in
The double bottom is not decrypted in the VeraCrypt section, what should I do?
I have an encrypted password partition created by VeraCrypt with a double bottom. The double day stores various key files. Therefore, it is important to restore access. What happened:
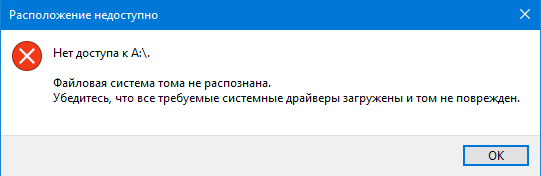
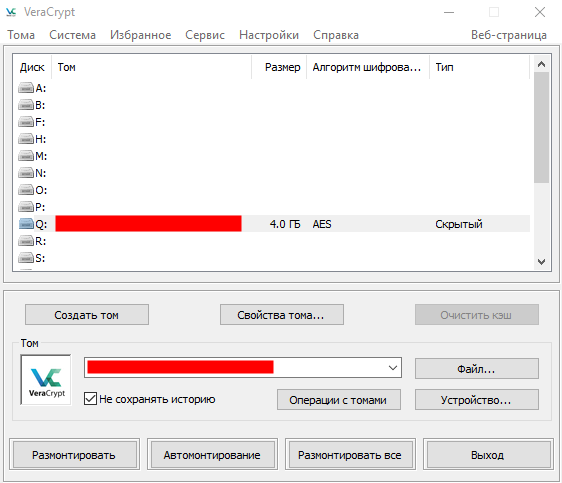
This morning, as usual, I enter the password from the double bottom. The password passes, the section seems to be mounted. Then I get errors like in the screenshots:



Just a section (not a double bottom) is decrypted and works as it should.
Where to dig? How to search for a problem? Thanks in advance for your advice.
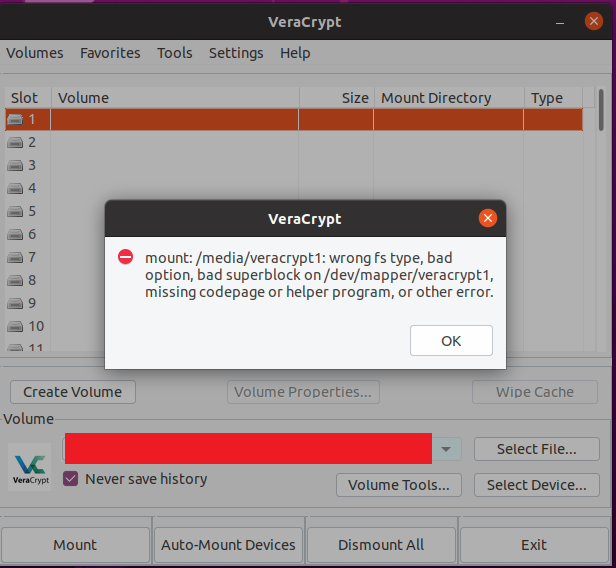
The Ubuntu version gives the following error:

Answer the question
In order to leave comments, you need to log in
Apparently, the book was recognized using OCR, and the quote character " was replaced with the number 1.
Really, it should be like this:
var linkVar = {message: "Привет от ссылки"};
var pVar = {message: "Привет от абзаца"};
function showMessage(evt) {
alert(evt.data.message);
}
$("a").on("mouseover", linkVar, showMessage);
$("p").on("click", pVar, showMessage);The logic is as follows:
On the mouseover event (when the mouse marker is hovered over the link ("a")), an event object is created and passed to the showMessage function.
In this particular case, the event object was named evt. When it is created, data data (linkVar object) is written to it. Next, the showMessage function is executed with this event object evt , which retrieves specific data ( evt.data.message - the value of the message property from evt ), after which the message is displayed using alert on the screen.
The same logic works when the mouse clicks on a paragraph ('p'), only the pVar object is used as data.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question