Answer the question
In order to leave comments, you need to log in
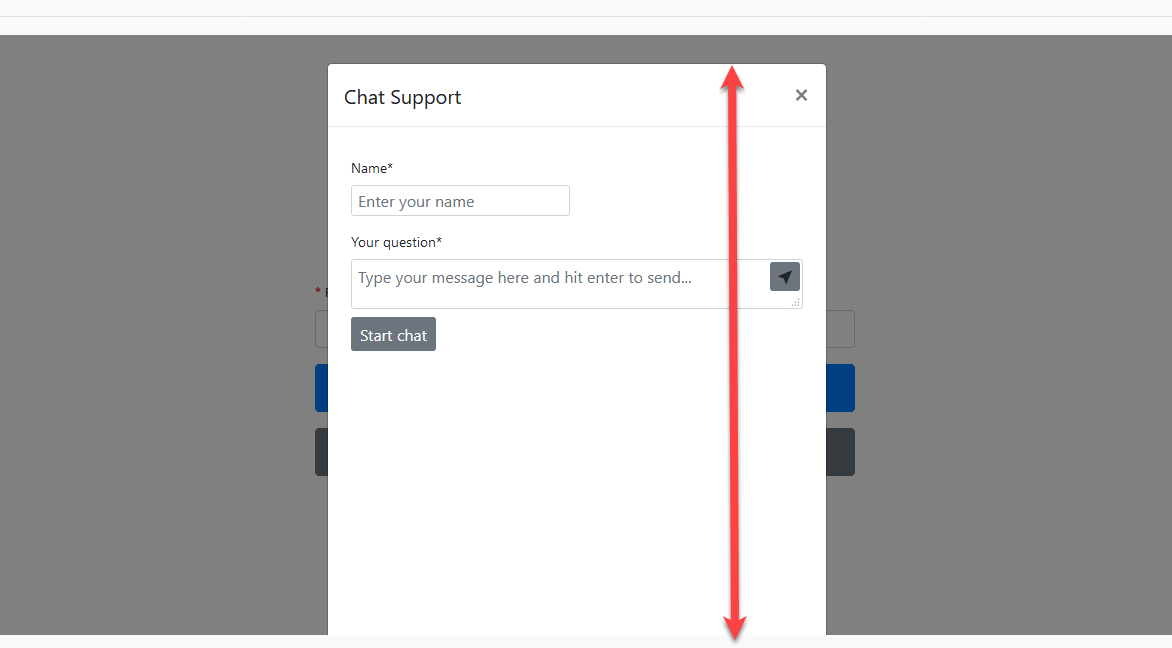
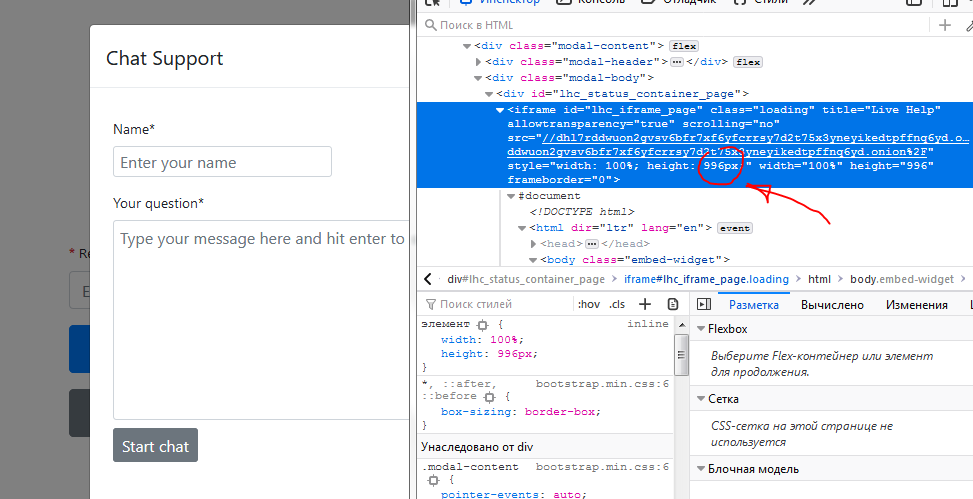
The chat window increases in height on startup. js bug?
Good time!
I have js-code Live helper Chat to insert into the page, without alterations - as it is.
var LHCChatOptionsPage = {'height':'300','mobile':false};
LHCChatOptionsPage.opt = {};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
var referrer = (document.referrer) ? encodeURIComponent(document.referrer.substr(document.referrer.indexOf('://')+1)) : '';
var location = (document.location) ? encodeURIComponent(window.location.href.substring(window.location.protocol.length)) : '';
po.src = '//<ссылка на сайт>/chat/index.php/chat/getstatusembed/(hide_offline)/true/(operator)/1?r='+referrer+'&l='+location;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();


Answer the question
In order to leave comments, you need to log in
There are such wonderful letters as !important
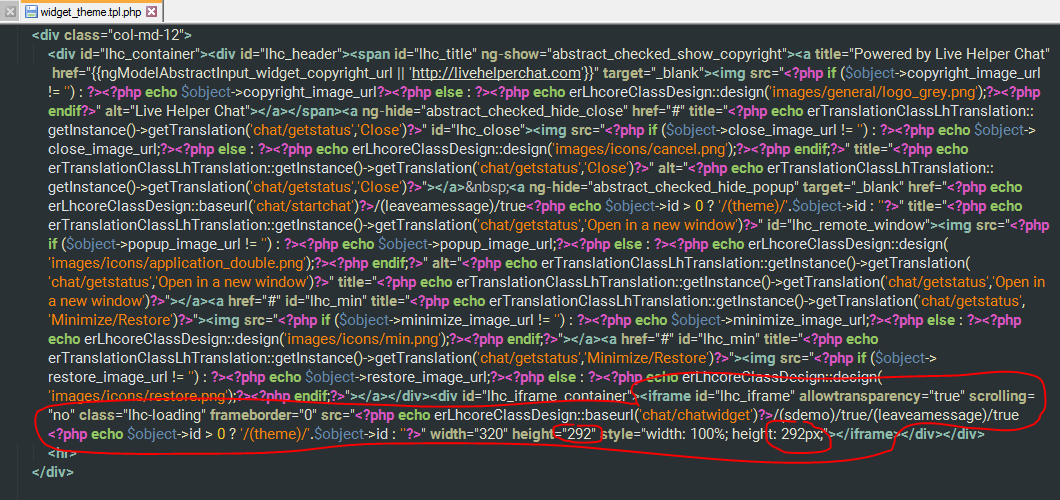
Here, add this magic word with an exclamation mark in front to the end:
it will be 292px !important
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question