Answer the question
In order to leave comments, you need to log in
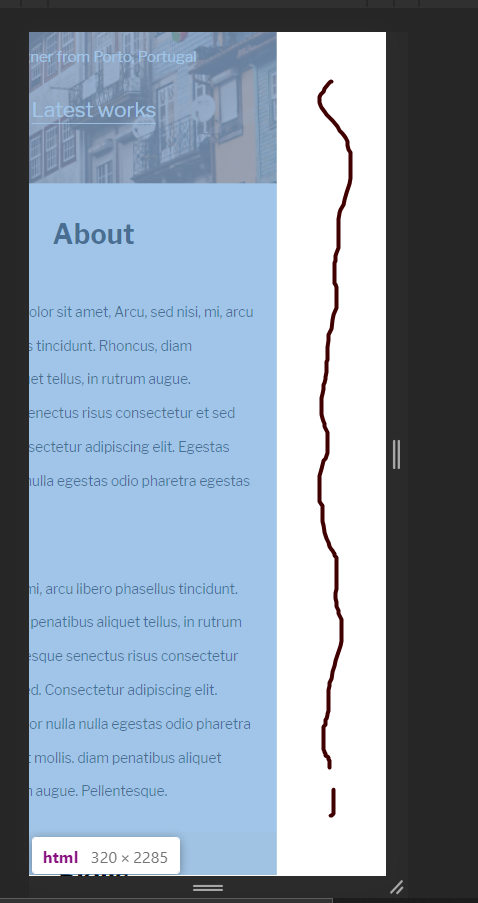
The adaptive has a white stripe, how to remove it?
 there is such a problem.
there is such a problem.
Perhaps because of the animations that I added

the site - where you can see
the github
Answer the question
In order to leave comments, you need to log in
This means that any element in the layout cannot become smaller than the width of the screen plus this strip. Maybe width/min-width is hardcoded somewhere, maybe flex without flex-wrap.
Write down the style
* {
outline: 1px solid red;
outline-offset: -1px;
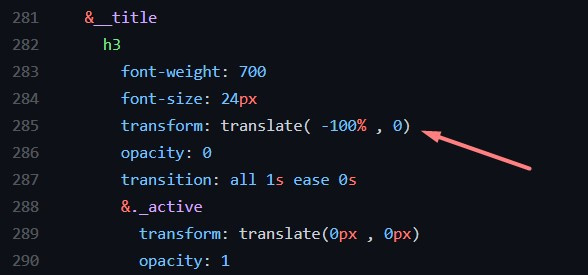
}Because of transform: translate( X%, Y%), be careful with %
Mb, it will be useful to someone
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question