Answer the question
In order to leave comments, you need to log in
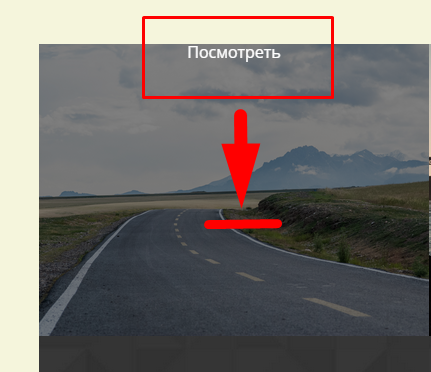
Text in the center of the block?
Kind.
1. What is the best way to center this text? 
2. It is desirable that it would be possible to place 2 lines in the center. Description and link.
Now it's a mask at 100% width and height, appears on hover.
Thanks in advance!
Answer the question
In order to leave comments, you need to log in
top: 50%;
transform: translate(0, -50%);You can try with the help of Flexbox layout. Videos on this topic here
absolute positioning and left:50% and top:50% margin-left: - half of the box's width margin-top - half of the box's height
I solved the problem that I set line-height: 33.34vh; the same as the block, but for the ideas, ATP.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question