Answer the question
In order to leave comments, you need to log in
Table-Responsive on a small laptop screen?
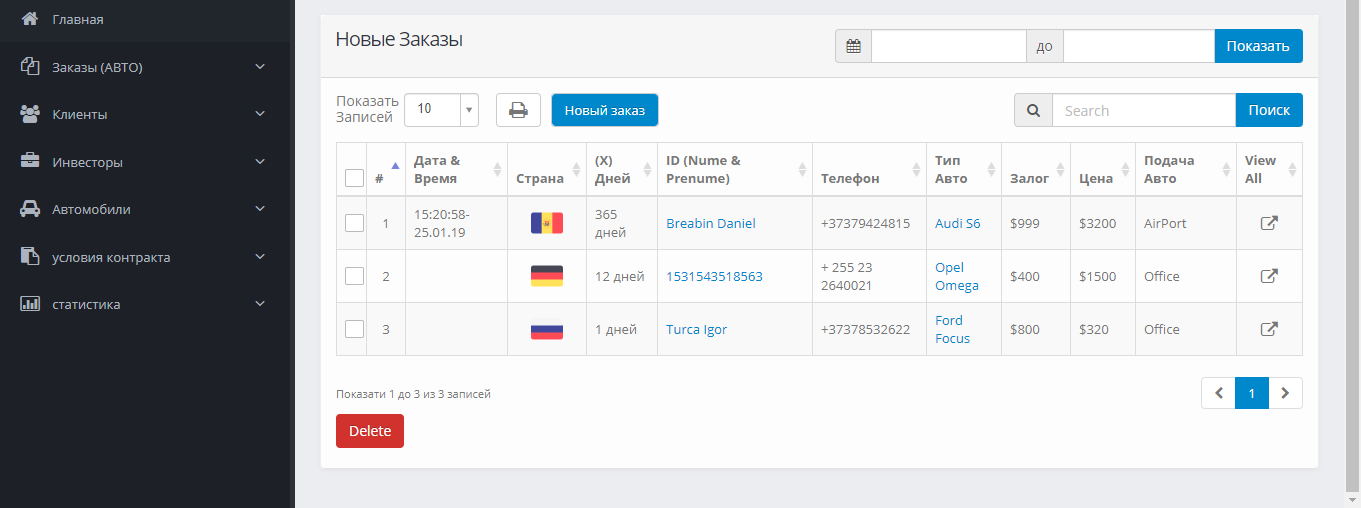
How to make it so that on a small laptop screen, the table is displayed like on a phone with table-responsive
Here's how this one looks on a laptop.
Answer the question
In order to leave comments, you need to log in
Breakpoints will not help here - they only indicate at what resolution the sign MAY scroll. But since the content actually fits anyway - the columns will be compressed.
As an option, specify the minimum size of the table itself inside table-responsive.
Try the .table-responsive-md class .
This will change the resolution at which the "responsive" resolution starts.
More details in the documentation:
https://getbootstrap.com/docs/4.0/content/tables/#...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question