Answer the question
In order to leave comments, you need to log in
SVG as border-image on retina?
1. Let's take a simple SVG with a rounded square, whose rounding radius is set to 10:
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100">
<rect fill="#FACE8D" x="0" y="0" width="100" height="100" rx="10" ry="10" />
</svg>

border-imagein CSS:.box {
@include border-image(url('rounded-rectangle.svg') 10);
border-width: 10px;
background: #FFF;
width: 50px;
height: 50px;
}

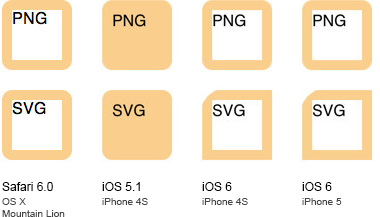
border-imageis in many ways similar to the proprietary property -webkit-mask-box-image, which is still the only way in Webkit to cut off the rounded corners of blocks with absolutely positioned children (for example, third Google maps cannot be rounded otherwise in Chrome and Safari). In addition, this property is invaluable when developing applications for iOS / Android using a web component, when you need to set a tricky outline for some interface element. However, like border-image, on retinas it also "doubles" its SVG.Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question