Answer the question
In order to leave comments, you need to log in
Submenu display problem?
Please help me solve this problem!
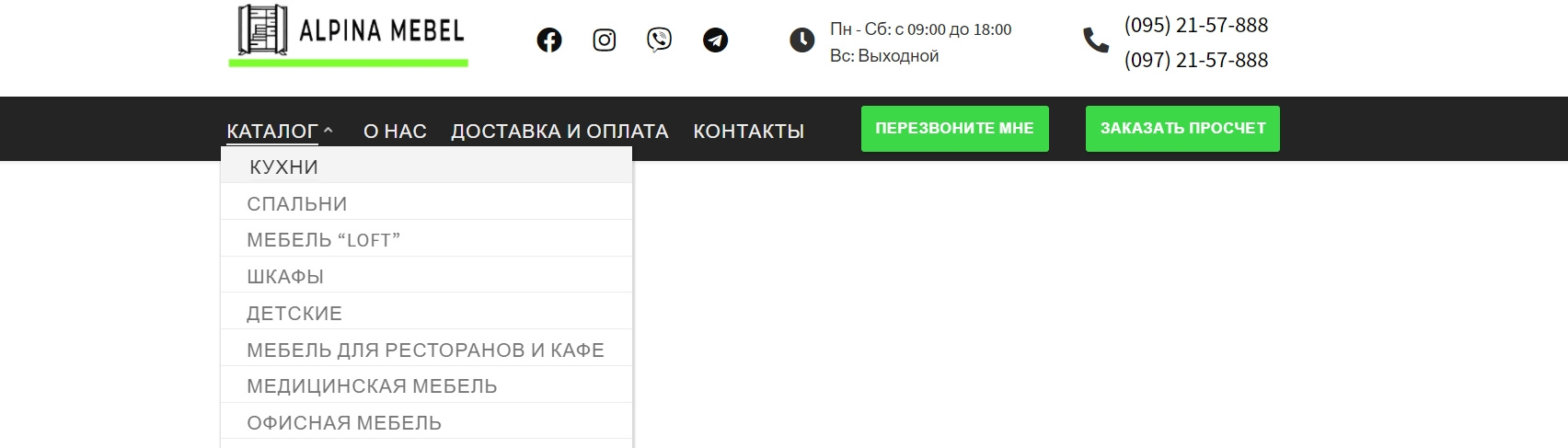
There is a custom menu on the Customizr template The problem is that the drop-down menu on the main page works correctly both when it is motionless and when it is scrolling https://mebelkharkov.com/

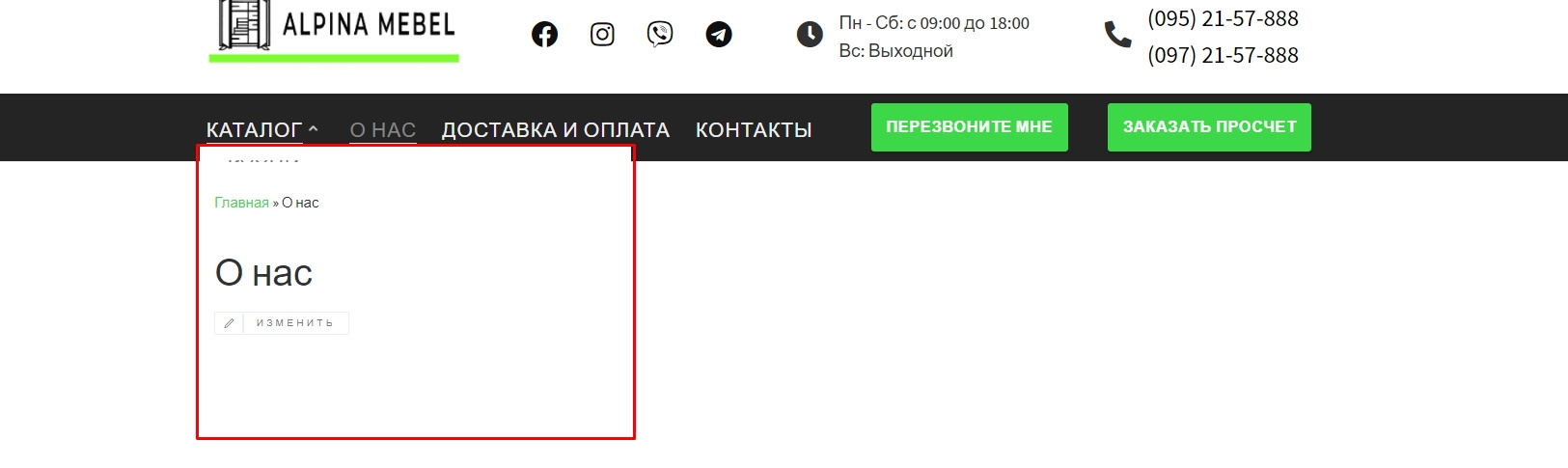
but on other pages there is such an error - the menu crawls under the block when it is motionless, but when when scrolling, everything is fine (played with position until the results are zero) - https://mebelkharkov.com/o-nas/

Answer the question
In order to leave comments, you need to log in
.page.czr-full-layout.czr-no-sidebar #tc-page-wrap, .single.czr-full-layout.czr-no-sidebar #tc-page-wrap {
overflow-x: hidden;
}
исправь на
.page.czr-full-layout.czr-no-sidebar #tc-page-wrap, .single.czr-full-layout.czr-no-sidebar #tc-page-wrap {
overflow-x: visible;
}
http://joxi.ru/eAOQKOxskwakpmDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question