Answer the question
In order to leave comments, you need to log in
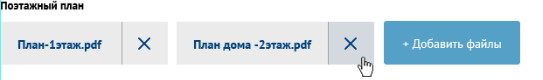
Styling the file upload form?
Please tell me how to make this form.
If I figured out the button, it can be styled and hung onclick on a hidden input[type=file],
then how to make it possible to add files one at a time and delete buttons for each file.

Answer the question
In order to leave comments, you need to log in
when loading files, read them through FileReader
, get the file name and create a home object, one hidden input, write the file name and file contents there, the second element is already a divnik as in the picture with the file name and a cross.
On the cross, delete the divnik, and the created input.
When submitting the form to the server, the files will come from the inputs, collect and write them on the server using puff.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question