Answer the question
In order to leave comments, you need to log in
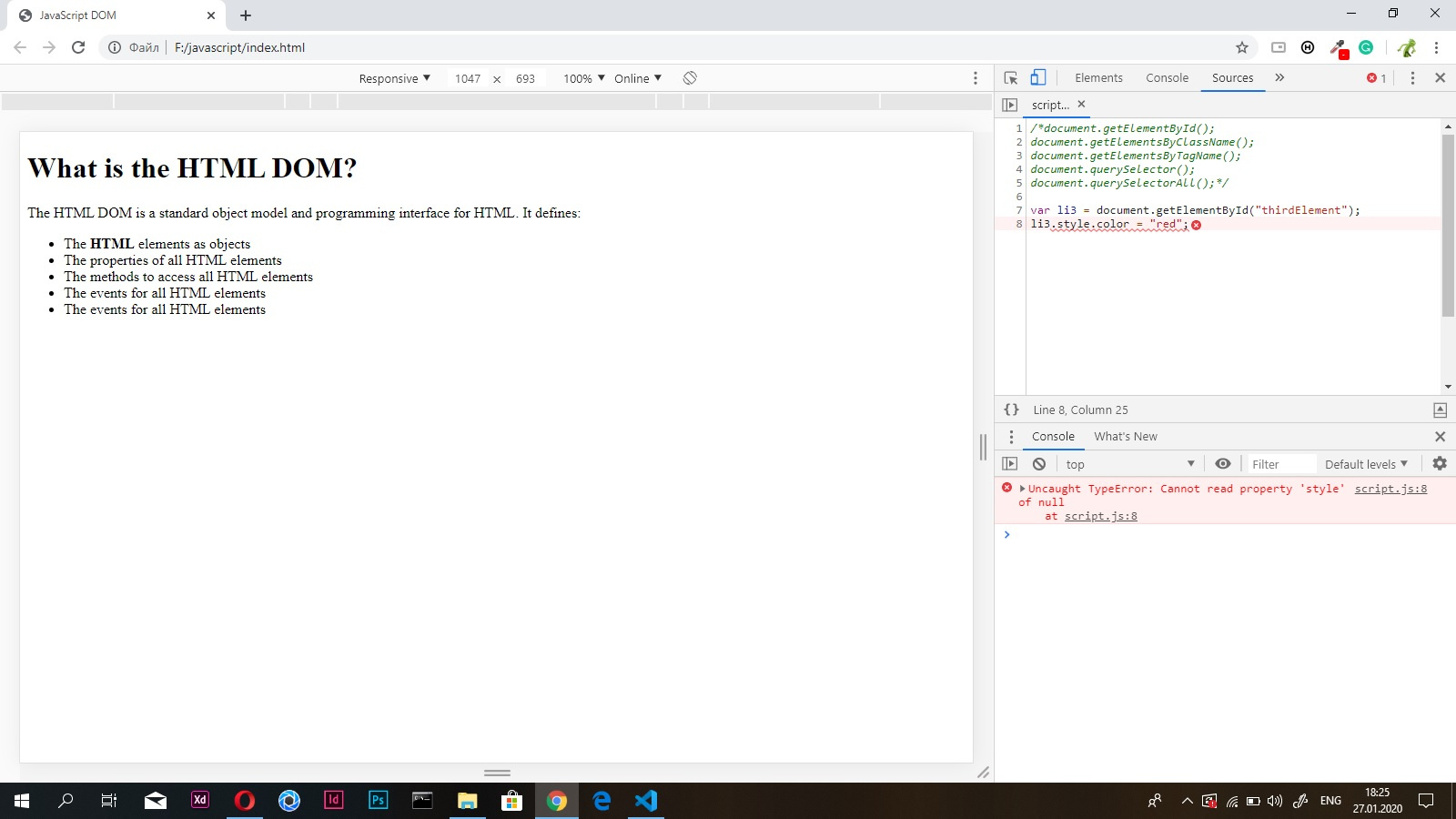
Style property not applied?
Hello comrades! I ran into this problem: when trying to change the color of a paragraph using the style property, an error constantly appears: Uncaught TypeError: Cannot read property 'style' of null. Thanks!!
var li3 = document.getElementById("thirdElement");
li3.style.color = "red";<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript DOM</title>
</head>
<body>
<h1 id="header">What is the HTML DOM?</h1>
<p>The HTML DOM is a standard object model and programming interface for HTML. It defines:</p>
<ul>
<li class="firstThreeElements">The <strong>HTML</strong> elements as objects</li>
<li class="firstThreeElements">The properties of all HTML elements</li>
<li class="firstThreeElements" id=" thirdElement">The methods to access all HTML elements</li>
<li class="anotherElements">The events for all HTML elements</li>
<li class="anotherElements">The events for all HTML elements</li>
</ul>
<script src="F:\javascript\script.js" type="text/javascript"></script>
</body>
</html>
Answer the question
In order to leave comments, you need to log in
So everything is right. You don't have an element with id="thirdElement". You only have: id=" thirdElement"
Remove extra spaces in html
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question