Answer the question
In order to leave comments, you need to log in
Stupid design question: Bootstrap grid wrapper?
Greetings. There was not a big dispute between the designer and the layout designer on Bootstrap.
The whole design decided to wrap. as a result, the layout designer says one thing the designer insists on his own. A trifle, but fuss.
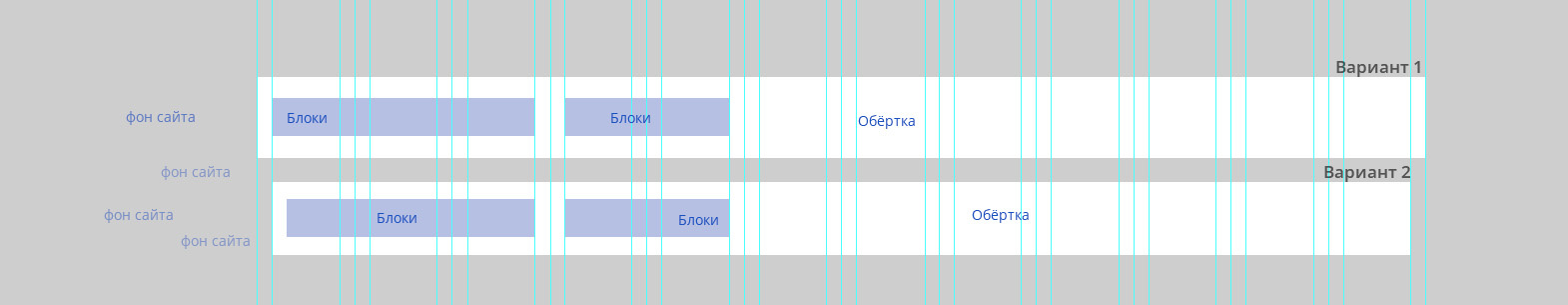
I am attaching two options:
the 1st option seems more logical, since the blocks inside the wrapper-container already go along the grid.
But then the gatters at the edges disappear?
2nd option, with gatters, but what to do with blocks? - not natural are obtained 
Or not to take a steam bath and make your own grid? - and make a design based on it and give it to the layout designer - let him suffer with the settings of the bootstrap grid?
Answer the question
In order to leave comments, you need to log in
Well, the first option is correct.
the indents of the bootstrap along the edges are just compensated through the negative margin of .row
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question