Answer the question
In order to leave comments, you need to log in
Storing UI state and Redux?
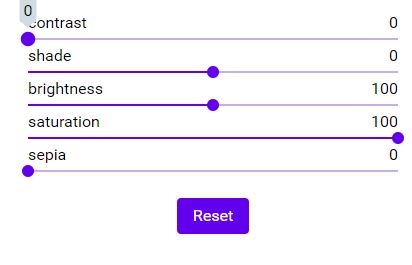
There is an array of objects (a list of filters for displaying sliders), each filter has its own state that relates exclusively to the UI (whether the focus is on the filter, hover, tooltip value on hover, etc.).
It would be possible to store the state in the slider itself, but my rendering may depend on the state of other sliders (if some slider already has focus, the tooltip should not be displayed on hover), at first I thought to transfer the state to the FilterList, but now the question arose of how to do this, how to act in such situations?

class FilterList extends Component {
constructor(props) {
super(props);
// предполагаемый стейт
this.state = [
{
isHovered: false,
hoverValue: 0,
hoverPositionLeft: 0,
isFocused: false
},
// etc.
];
}
handleSliderMouseDown = () => event => {
// функция изменения слайдера
};
render() {
const { filterList, onSliderChange } = this.props;
const list = filterList.map(item => {
const { id, minValue, maxValue } = item;
return (
<FilterRow
{...item}
handleSliderMouseDown={this.handleSliderMouseDown(
id,
minValue,
maxValue,
onSliderChange
)}
/>
);
});
return <div className="filter-list">{list}</div>;
}
}const RangeSlider = props => {
const {
value,
isHovered,
isFocused,
cursorPositionLeft,
handleSliderMouseDown
} = props;
return (
<div onMouseDown={handleSliderMouseDown.bind(RangeSlider)}>
<div className="range-slider__slide">
<div className="range-slider__amount" style={amountStyle} />
<div className="range-slider__thumb" style={thumbStyle} />
</div>
{/* Тултип, который не должен выводиться,
если у какого-то из слайдеров уже стоит isFocused */}
<RangeHint style={{ left: cursorPositionLeft }}>{value}</RangeHint>
</div>
);
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question