Answer the question
In order to leave comments, you need to log in
How to queue requests?
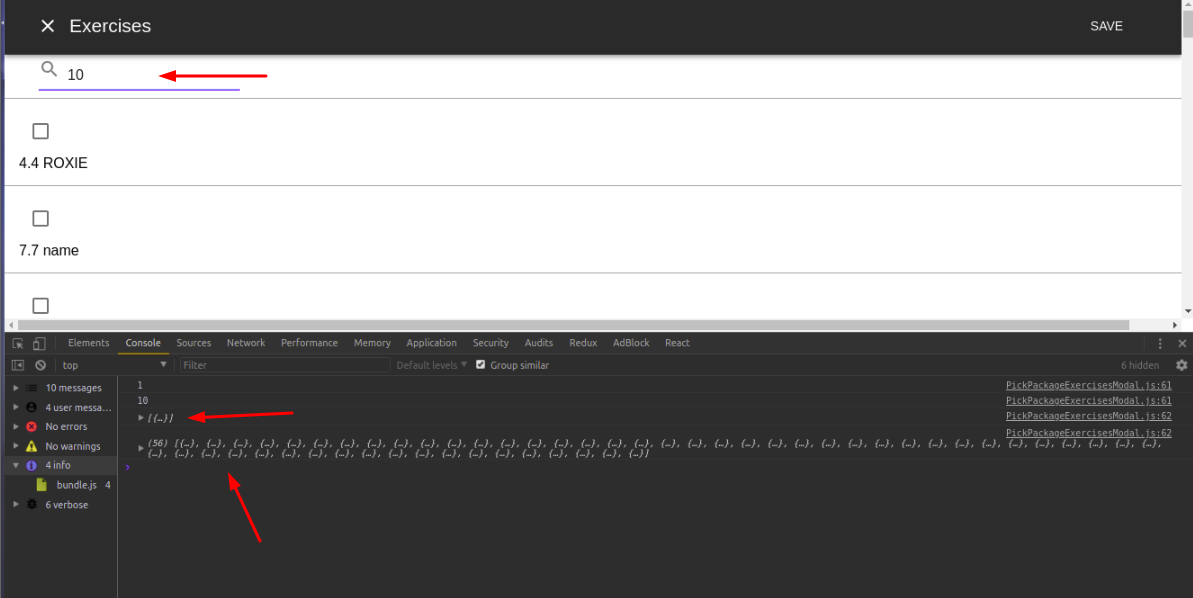
Hello. I have an input, a handler is attached to it
handleChange = (e) => {
getExercises('exercises', 'exercises', e.target.value, null).then(list => console.log(list));
};export const getExercises = (domenKey, apiKey, text, next_page, per_page) => {
const domenPath = domen[domenKey],
apiPath = api[apiKey];
let url = next_page ?
`${domenPath}${apiPath}?current_page=${next_page}&page=${next_page}` :
`${domenPath}${apiPath}?current_page=1`;
url = per_page ?
`${url}&per_page=${per_page}` :
`${url}`;
url = text ?
`${url}&search=${text}` :
`${url}`;
return Api.get(url).then(({data}) => data.data);
};
Answer the question
In order to leave comments, you need to log in
You can use debounce to solve your problem :
handleChange = e => {
// handler
};
handleChangeDebounced = debounce(handleChange, 300);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question