Answer the question
In order to leave comments, you need to log in
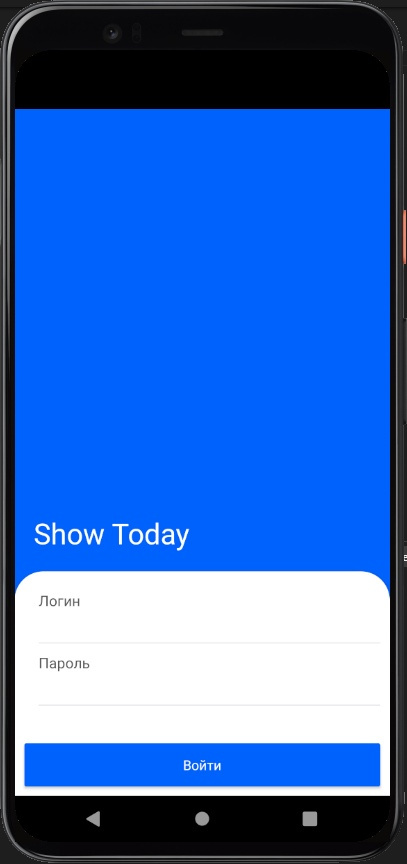
StatusBar wrong height in React Native, how to fix?
 I changed the Androyd device emulator, as there were bugs with it in the form of a crash with an error, but that's not the point.
I changed the Androyd device emulator, as there were bugs with it in the form of a crash with an error, but that's not the point.
At the beginning, everything was normal, Then a black bar appeared above the view, as I understood it, for some reason it was the StatusBar that decided that it should become larger !!!
Device: Pixel 4
At first I thought that the problem is with React Navigation, But there are components that are rendered outside of the Navigation,
But the navigation is complex, deeply nested, can this affect?
I don’t even see the point in throwing off pieces of code, since there’s just StatusBar and barStyle Default.
There is no such problem on IOS, everything works adequately there, I tried to hide the status bar in general, but it also didn’t help, Help Pliz, HABRAVCHANES!
Answer the question
In order to leave comments, you need to log in
Maybe it's not the status of the bar, but in the native header from the navigation. Should I hide it?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question