Answer the question
In order to leave comments, you need to log in
Special characters are displayed incorrectly in the EDGE browser. How to fix?
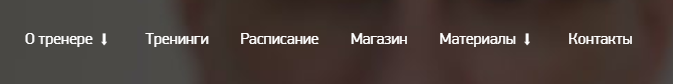
Normal browser) 
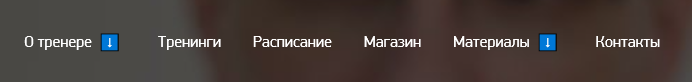
EDGE 
On the site in the menu there are arrows indicating a drop-down menu.
They are displayed correctly in all browsers except EDGE.
I did not find anything on the Internet about the features of rendering special characters in EDGE.
Maybe someone faced the same problem?
Page code:
style CSS code<a href="/materials/">Материалы</a>
.navigation-header ul.menu-primary-container > li.menu-item-has-children > a:after {
content: "\2b07";
display: inline-block;
-webkit-font-smoothing: antialiased;
position: relative;
right: -7px;
top: 1px;
}Answer the question
In order to leave comments, you need to log in
You haven't opened it yet on mobile phones
https://emojipedia.org/downwards-black-arrow/
Try to specify a different font, but not the fact that it will help.
If it doesn't help, then go to the pictures
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question