Answer the question
In order to leave comments, you need to log in
Socket issue. How to fix?
When running the server.js script. His code:
var http = require('http').Server();
var io = require('socket.io')(http);
var Redis = require('ioredis');
var redis = new Redis();
redis.subscribe('news-action');
redis.on('message', function(channel, message){
console.log('Message recieved:' + message);
console.log('Channel:' + channel);
message = JSON.parse(message);
io.emit(channel + ':' + message.event, message.data);
});
http.listen(3000, function(){
console.log('Listening on Port: 3000')
});<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<line-chart :chart-data="data" :height="100" :options="{responsive:true, maintainAspectRation: true}"></line-chart>
<input type="checkbox" v-model="realtime"> realtime
<input type="text" v-model="label">
<input type="text" v-model="sale">
<button @click="sendData"class="btn btn-primary">Обновить</button>
</div>
</div>
</div>
</template>
<script>
import LineChart from './LineChart.js'
export default {
components:{
LineChart
},
data: function(){
return{
data: [],
realtime: false,
label:"",
sale: 500
}
},
mounted() {
var socket = io('http://cash3x.site:3000');
socket.on("news-action:App\\Events\\NewEvent", function(data){
this.data = data.result;
}.bind(this));
this.update()
},
methods: {
update: function(){
axios.get('/start/socket-chart').then((response) => {
this.data = response.data
})
},
sendData: function(){
axios({
method: 'get',
url: '/start/socket-chart',
params: {label: this.label, sale: this.sale, realtime: this.realtime}
}).then((response) => {
this.data = response.data
})
}
}
}
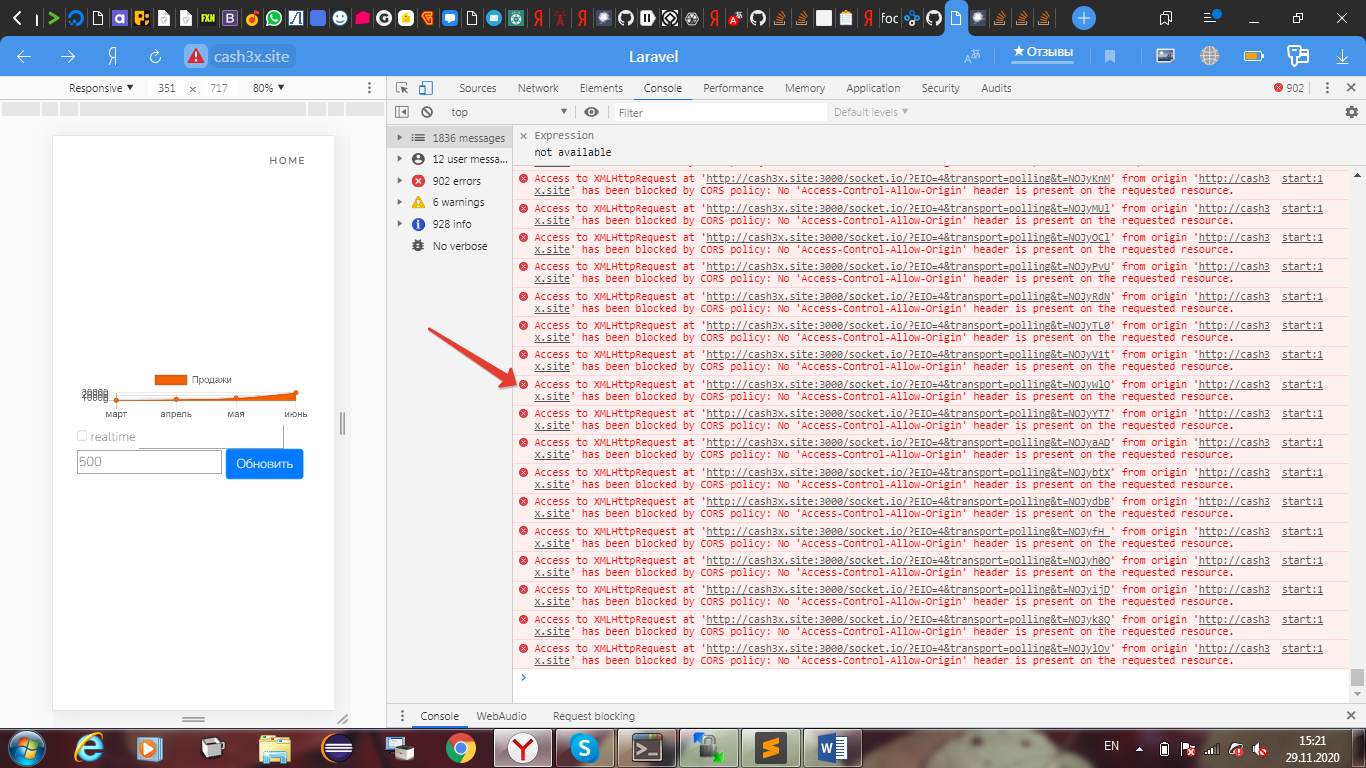
</script>Access to XMLHttpRequest at ' cash3x.site:3000/socket.io/?EIO=4&transport=pollin... ' from origin 'ht.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question