Answer the question
In order to leave comments, you need to log in
So how do you use the viewport?
Hello everyone, I've been suffering all day:
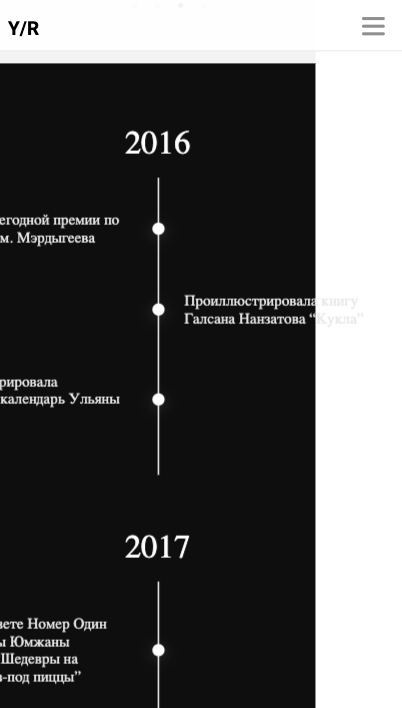
When setting the usual meta content="width=device-width, initial-scale=1" name="viewport" to everyone, the situation on the first picture occurs: all sections except for the header are cut off and look terrible.
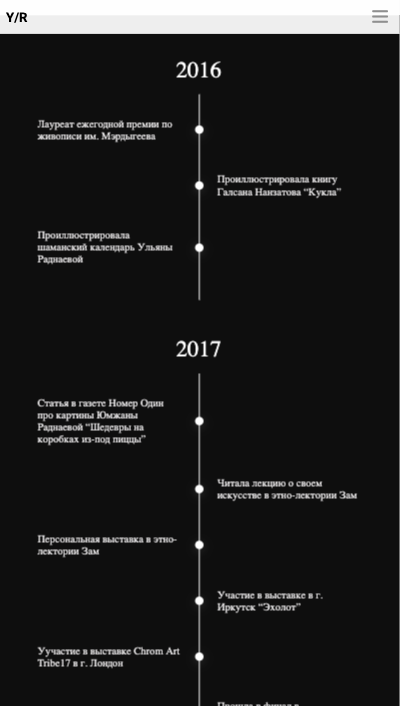
I googled a solution where 762px is written instead of " device-width" , but in this case, when entering from the phone, everything is doubled (which is fixed by decreasing with two fingers, but still) and the fonts / icons / photos seem small.
What to do?

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question