Answer the question
In order to leave comments, you need to log in
Smart line duplication with selector in CSS (PhpStorm/WebStorm)?
PhpStorm/WebStorm has a standard Ctrl+D hotkey for duplicating a line. Is there a plugin for smartly duplicating a line with a selector in CSS, i.e. replacing parentheses with commas?
For example, there is a code: .selector {
If you press Ctrl + D, you get:
.selector {
.selector {.selector,
.selector {Answer the question
In order to leave comments, you need to log in
1. put the cursor after the bracket
2. Edit -> Macros -> Start Macro Recording
3. use the keyboard to make everything look the way you want (for example, using arrows and ctrl+d ) and return the cursor to its place (arrows).
4. save the macro Edit -> Macros -> Stop Macro Recording (or the red button at the bottom right) with some meaningful name.
5. find in the Keymap settings the section on the macro phrase and assign a key (eg ctrl+alt+d) to the new macro.
6. use
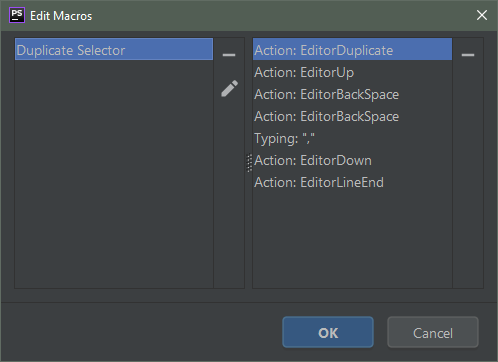
it for me it turned out like this 
or like this, with auto-selection of a duplicated selector
for universality, you can call the end button at the beginning to make more duplicates with the last macro, performing fewer actions
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question