Answer the question
In order to leave comments, you need to log in
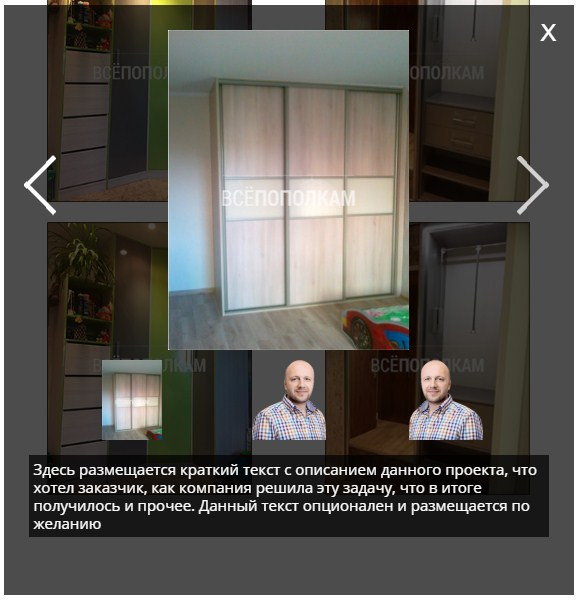
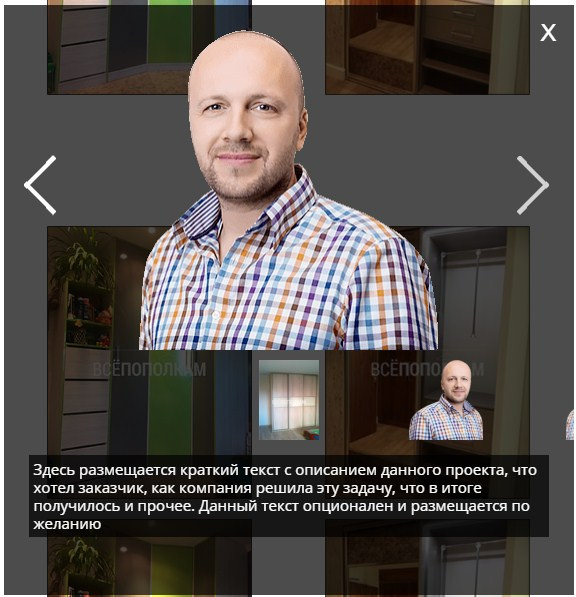
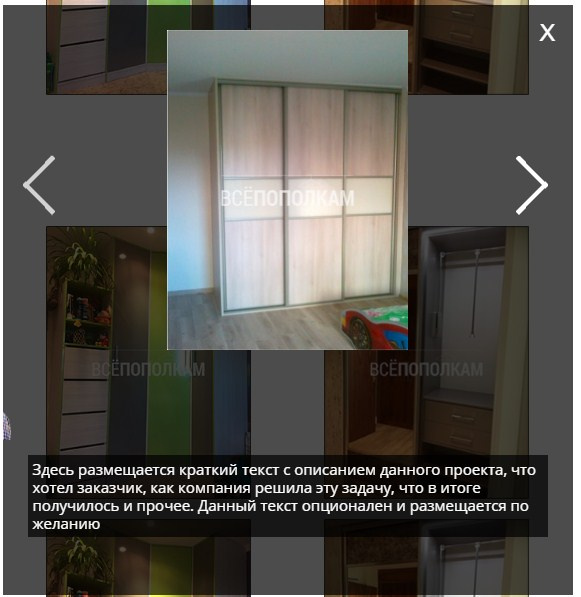
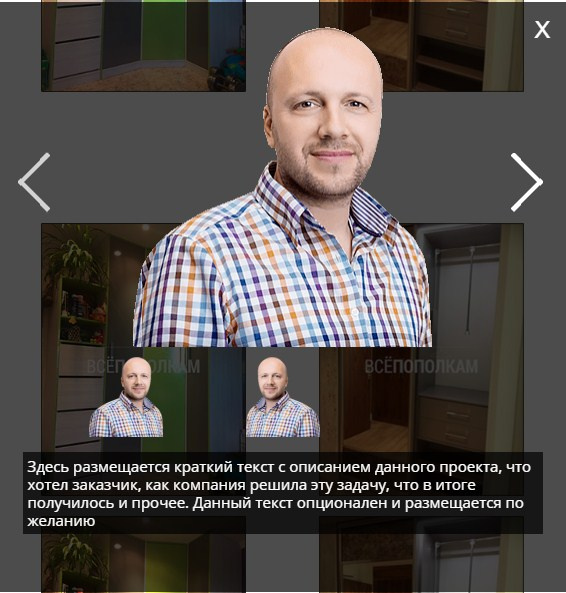
Slides in navigation (slick) are leaving, how to fix?
I made two parallel sliders for navigation, as it should.

<div id="popup" class="popup">
<a href="javascript:void(0)" class="popupclose">X</a>
<div class="pojpopimagesslid">
<div><img src="<?php echo get_template_directory_uri() ?>/img/picturebig.jpg" alt="picbig"></div>
<div><img src="<?php echo get_template_directory_uri() ?>/img/manl.png" alt="picbig"></div>
<div><img src="<?php echo get_template_directory_uri() ?>/img/manr.png" alt="picbig"></div>
</div>
<div class="pojpopimagesslidnav">
<div><img src="<?php echo get_template_directory_uri() ?>/img/picturebig.jpg" alt="picbig"></div>
<div><img src="<?php echo get_template_directory_uri() ?>/img/manl.png" alt="picbig"></div>
<div><img src="<?php echo get_template_directory_uri() ?>/img/manr.png" alt="picbig"></div>
</div>
<p class="popuptext">текст</p>
</div><script>
$(".openprojpoplink").click(function(){
$(".popup").show();
$(".pojpopimagesslid").slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
asNavFor: '.pojpopimagesslidnav',
});
$(".pojpopimagesslidnav").slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.pojpopimagesslid',
focusOnSelect: true,
arrows: false,
centerMode: true
});
});
$(".popupclose").click(function(){
$(".popup").hide();
});
</script>


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question