Answer the question
In order to leave comments, you need to log in
Slider Slider. How to make adding a class at the time of moving the slide?
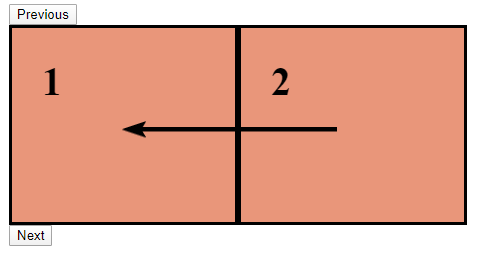
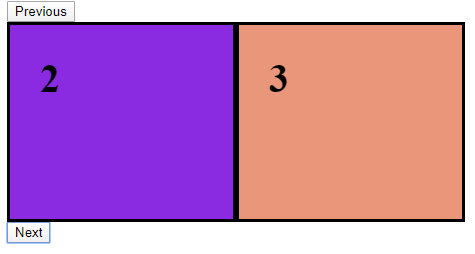
By pressing Right. Until the moment of flipping, a class is added to slide No. 2. And he moves to position #1 of the slide. In the opposite direction as well. The rest of the slides should remove this class.


That is, when slide No. 1, which is hidden on the left, is moved to the central position, class is removed for slide No. 2 and slide No. 1 is added and it arrives at the central position already with this class.
I made a color change to make it easier. In real life, the picture will increase and blocks will appear.
https://codepen.io/arcticmonkey07/pen/KKwWJMR
I managed to make adding only one way...
Answer the question
In order to leave comments, you need to log in
.on('beforeChange', function(e, { slideCount: c }, curr, next) {
const selector = shift => `[data-slick-index="${next + shift * c}"] .slide`;
$('.slide.color', this).removeClass('color');
$([ 0, 1, -1 ].map(selector).join(', '), this).addClass('color');
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question