Answer the question
In order to leave comments, you need to log in
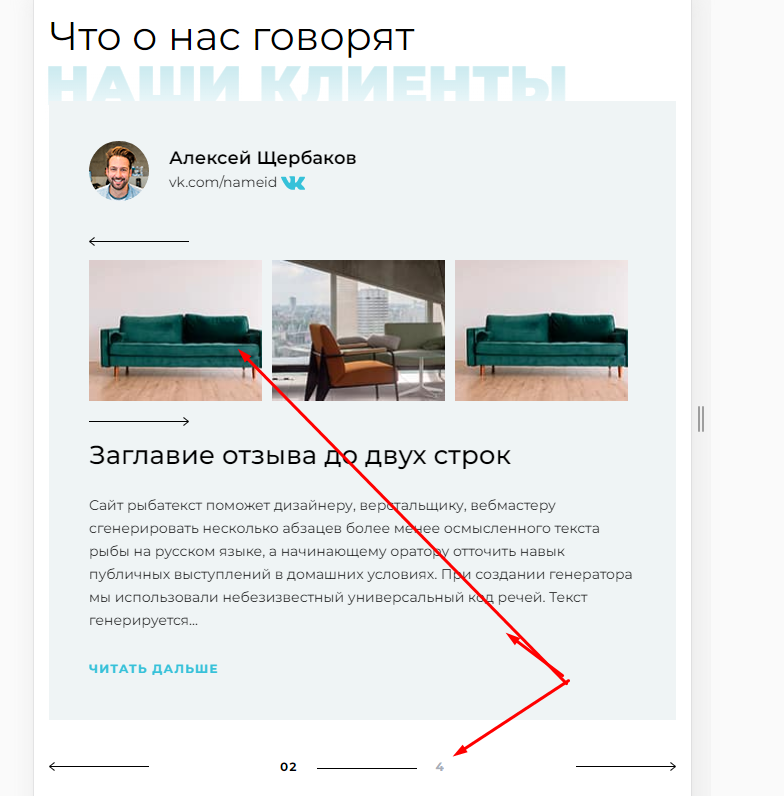
Slick slider inside slider, how to make slide numbering not switch if you swipe inside slider?
If the slider is slick, inside it is another slick slider, the main slider has slide numbering. The problem is that when you swipe the internal slider, the numbering of the main slider changes. And I need the numbering to be changed only by switching the main slider
Link to the site
Screen 
code
var $examplesSlider2 = $('.reviews-slider');
var examplesSlider2 = $examplesSlider2[0];
var $paging2 = $('.reviews-slider-paging .paging');
$examplesSlider2.slick({
slidesToShow: 1,
adaptiveHeight: true,
swipe: true,
appendArrows: '.reviews-slider-paging',
prevArrow: '<button class="slick-arrow slick-prev"><img src="img/arrow.svg" alt="" /></button>',
nextArrow: '<button class="slick-arrow slick-next"><img src="img/arrow.svg" alt="" /></button>',
});
$examplesSlider2.on('init reInit afterChange', function (event, slick, currentSlide, nextSlide) {
var i = (currentSlide ? currentSlide : 0) + 1;
if(i > 9) {
$paging2.html(i + '<span class="slick-devider"></span>' + '<span class="sr">' + slick.slideCount + '</span>');
} else {
$paging2.html('0'+i + '<span class="slick-devider"></span>' + '<span class="sr">' + slick.slideCount + '</span>');
}
});
$('.reviews-gallery-slider').on('mousedown touchmove', function(){
examplesSlider2.slick.setOption({
swipe: false,
touchMove: false,
});
});
$('.reviews-gallery-slider').slick({
slidesToShow: 3,
adaptiveHeight: true,
infinite: false,
swipe: true,
prevArrow: '<button class="slick-arrow slick-prev"><img src="img/arrow.svg" alt="" /></button>',
nextArrow: '<button class="slick-arrow slick-next"><img src="img/arrow.svg" alt="" /></button>',
}).on('afterChange', function(event, slick){
examplesSlider2.slick.setOption({
swipe: true,
touchMove: true,
});
});Answer the question
In order to leave comments, you need to log in
And so you have the 2nd slide nested in the 1st slide, both are subscribed to the event In JS, events work according to the principle of ascent (from bottom to top), i.e. when the event is afterChange
fired in the 2nd slide (reviews-gallery-slider) afterChangethen it is transferred to the top of the 1st slide (reviews-slider) since the first slide is subscribed to the events init reInit afterChange, the counter changes
The reason was found out, the solutions :
1. Option: in the 2nd slide, prevent the transfer of the event afterChangefurther
$('.reviews-gallery-slider').slick(
...
).on('afterChange', function(event, slick){
event.stopPropagation(); // <-
...
});$examplesSlider2.on('init reInit afterChange', function (event, slick, currentSlide, nextSlide) {
// check
if (!event.target.classList.value.includes('reviews-slider')) {
return;
}
...
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question