Answer the question
In order to leave comments, you need to log in
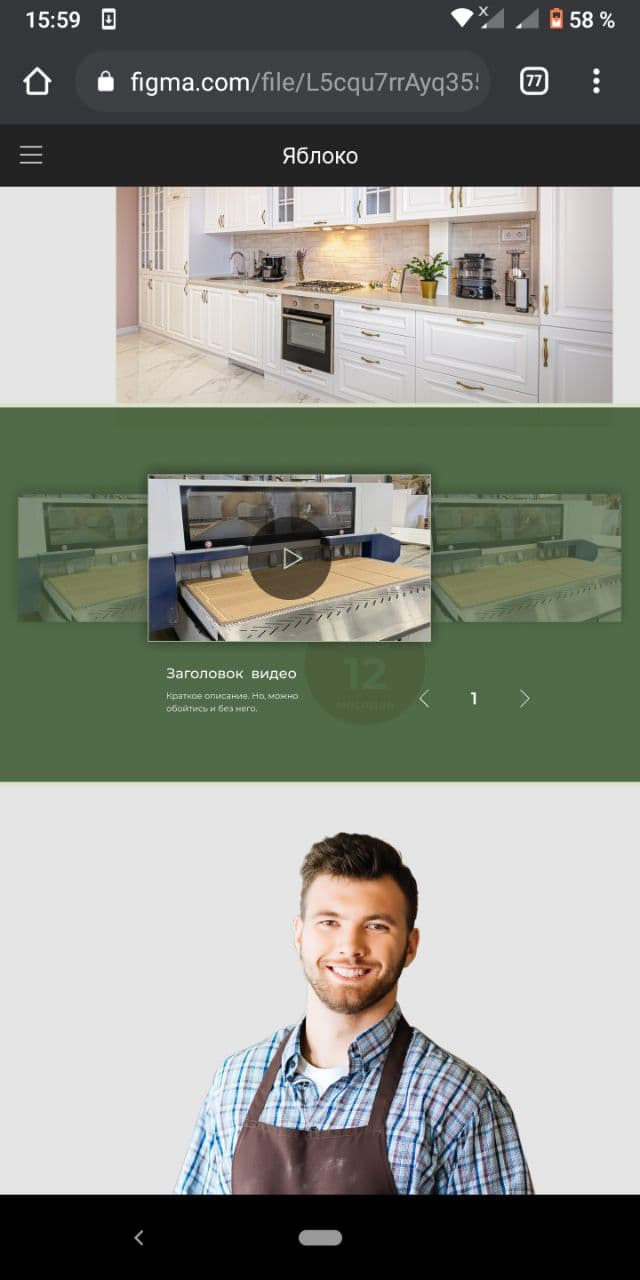
Slick slider. I can't make such a slider using slick?

How to make the active slide in the center and set certain styles for it ???
And is it possible to make it so that you can see which slide number is now? (there is in the picture)
For the active slide (central) you need to prescribe these styles:
.slider-img-active {
width: 401px;
height: 237px;
}
.mask-img-active {
display: none;
}<div class="slider">
<div class="slider-item">
<div class="button-play">
<img src="img/arrow.svg" alt="" class="arrow">
</div>
<div class="mask-img"></div>
<img src="img/preview.png" alt="" class="slider-img">
</div>
<div class="slider-item">
<div class="button-play">
<img src="img/arrow.svg" alt="" class="arrow">
</div>
<div class="mask-img"></div>
<img src="img/preview.png" alt="" class="slider-img">
</div>
<div class="slider-item">
<div class="button-play">
<img src="img/arrow.svg" alt="" class="arrow">
</div>
<div class="mask-img"></div>
<img src="img/preview.png" alt="" class="slider-img">
</div>
</div>.slider {
display: flex;
justify-content: center;
margin-top: 143px;
}
.slider-item {
position: relative;
}
.slider-img {
width: 307px;
height: 181px;
}
.mask-img {
position: absolute;
top: 15px;
left: 16px;
background: linear-gradient(0deg, rgba(80, 105, 70, 0.65), rgba(80, 105, 70, 0.65));
box-shadow: 0px -4px 22px rgba(0, 0, 0, 0.2);
width: 275px;
height: 152px;
}
.button-play {
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 118px;
height: 118px;
background: rgba(0, 0, 0, 0.57);
border-radius: 50%;
z-index: 1;
cursor: pointer;
}
.arrow {
position: absolute;
top: 50%;
left: 53%;
transform: translate(-50%, -50%);
}$('.slider').slick({
centerMode: true,
slidesToShow: 3
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question