Answer the question
In order to leave comments, you need to log in
Slick Slider how to make multiple related sliders?
Hello, I have a problem and I don't know how to solve it.
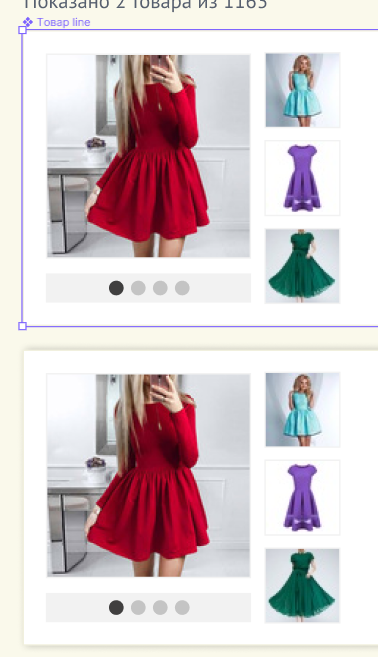
There can be several cards on the page, for example, up to 100 cards per page, as you can see from the layout, there are two related sliders, but how to make them related only to each other, but not to the sliders of other cards?
Answer the question
In order to leave comments, you need to log in
Here I remade the version of the slider by Ivan Vinokurov, who wrote me an answer here, into a more convenient form. I checked everything, they work independently.
$('.test-card').each(function(){
/* Основной слайдер */
$(this).find('.test-main-slider__list').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
autoplay: true,
autoplaySpeed: 3000,
asNavFor: $(this).find('.test-second-slider__list'),
dots: true
});
/* Связанный слайдер */
$(this).find('.test-second-slider__list').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
asNavFor: $(this).find('.test-main-slider__list'),
dots: true
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question