Answer the question
In order to leave comments, you need to log in
Slick slider - how to combine asNavFor and rows?
Good day.
I have a question about slick slider.
There is such a layout.

In general, everything is simple - two sliders connected to each other, one, when you click on its slides, synchronously switches the other.
The problem is in the layout of the slides in two or three lines.
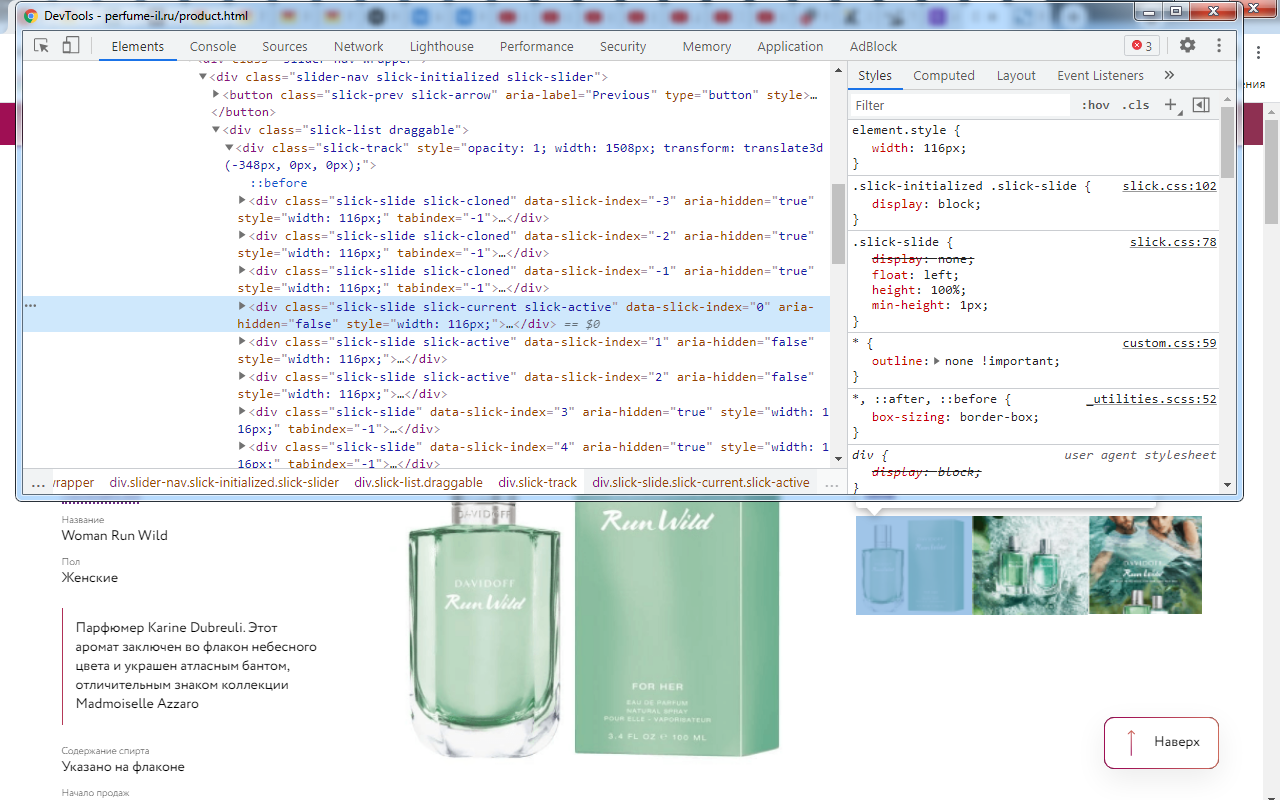
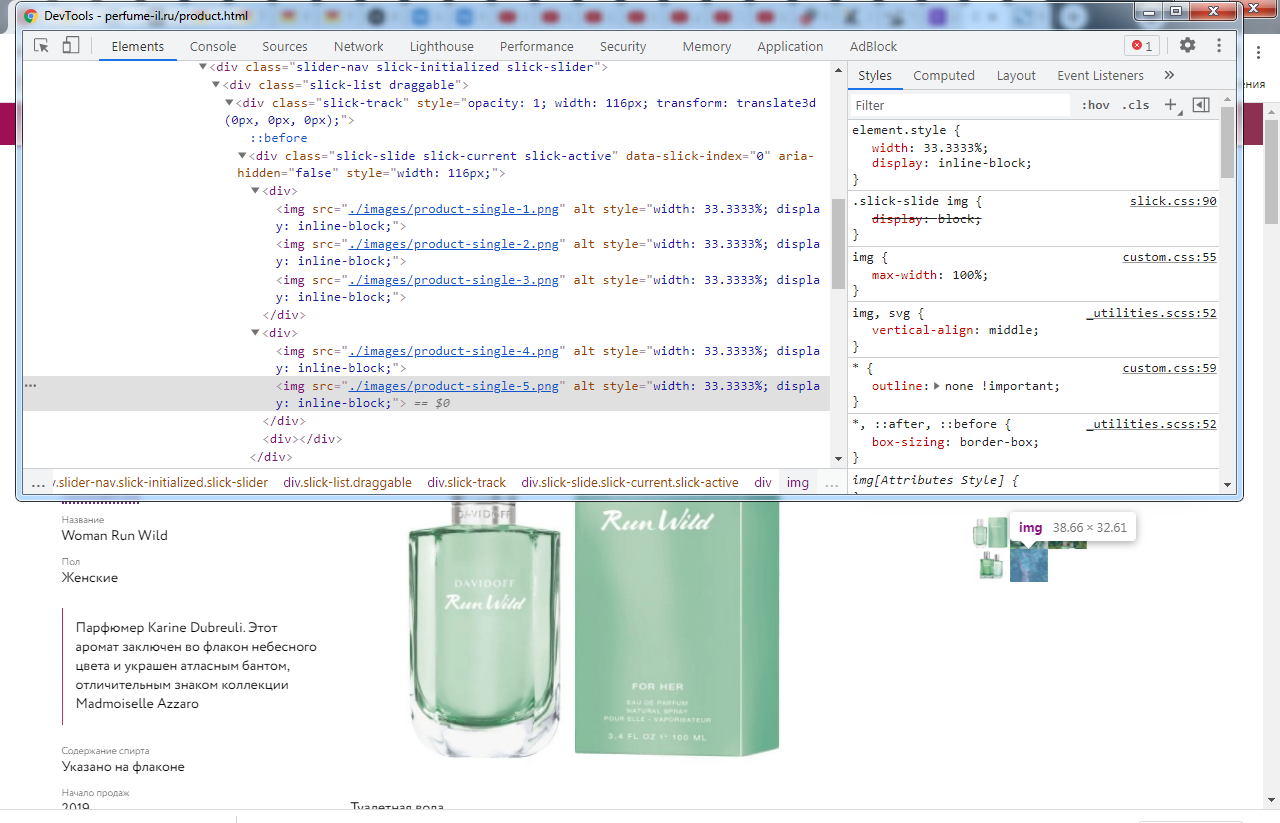
If you turn on the rows: 3 and slidesPerRow: 3 parameters, you get the following

In the code, respectively

Changes to this

Width of the general field - still okay, but all photos are now enclosed in completely different blocks and the thumbnail switcher does not work - the slider slides on the left when you click on the slider photo on the right do not switch.
Is there any solution to the problem so that the switching works as if rows: 1 or the complete absence of this parameter?
Or maybe there is some other solution for this task besides slick .
Thank you.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question