Answer the question
In order to leave comments, you need to log in
Slick slider goes inside (negative transform) in safari and android browser?
The site has a slick slider for scrolling through photos.
In chrome, opera, FF the slick works as it should, everything spins, almost perfectly, but in safari (in macOS on chrome everything is ok) and android browser, the slick at the beginning goes into a negative transform and it turns out that the image is obtained under its cover, and not in the center
Please help (
Link to the site where this is a disgrace both on the main and on the product pages
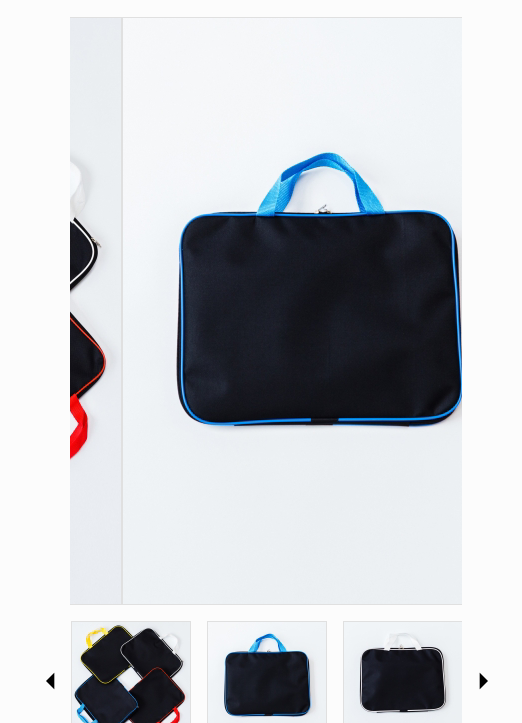
Screen if I do not express myself correctly, the picture is not in the center of its parent, but is shifted, at the moment to the right
Answer the question
In order to leave comments, you need to log in
The answer to the question is carelessness, not all plugin style files were included
Blat, I'm tired of rewriting my answer, and all because you can't clearly ask a question. If you mean that when scrolling the slides go beyond the boundaries of the container, then:
In short, this is a bug slick. Dot. I don't know why I deleted the answer). But, I repeat, it is strange that the one who looks does not see it in all browsers. I advise you to look at the examples on the site slick. If not, then I have no idea what I'm talking about.
But it's better to just put owl and throw out this undercarousel that is now.
And the scroll wheel does not work in edge for some reason.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question