Answer the question
In order to leave comments, you need to log in
Site structure. what, where and how should work?
Good evening! Please help me figure out how to make the structure of the site right. Do not judge strictly, I have only recently begun to study and do not know much.
Now it looks like this (the layout will be finalized), at the moment it does everything that I wanted. 
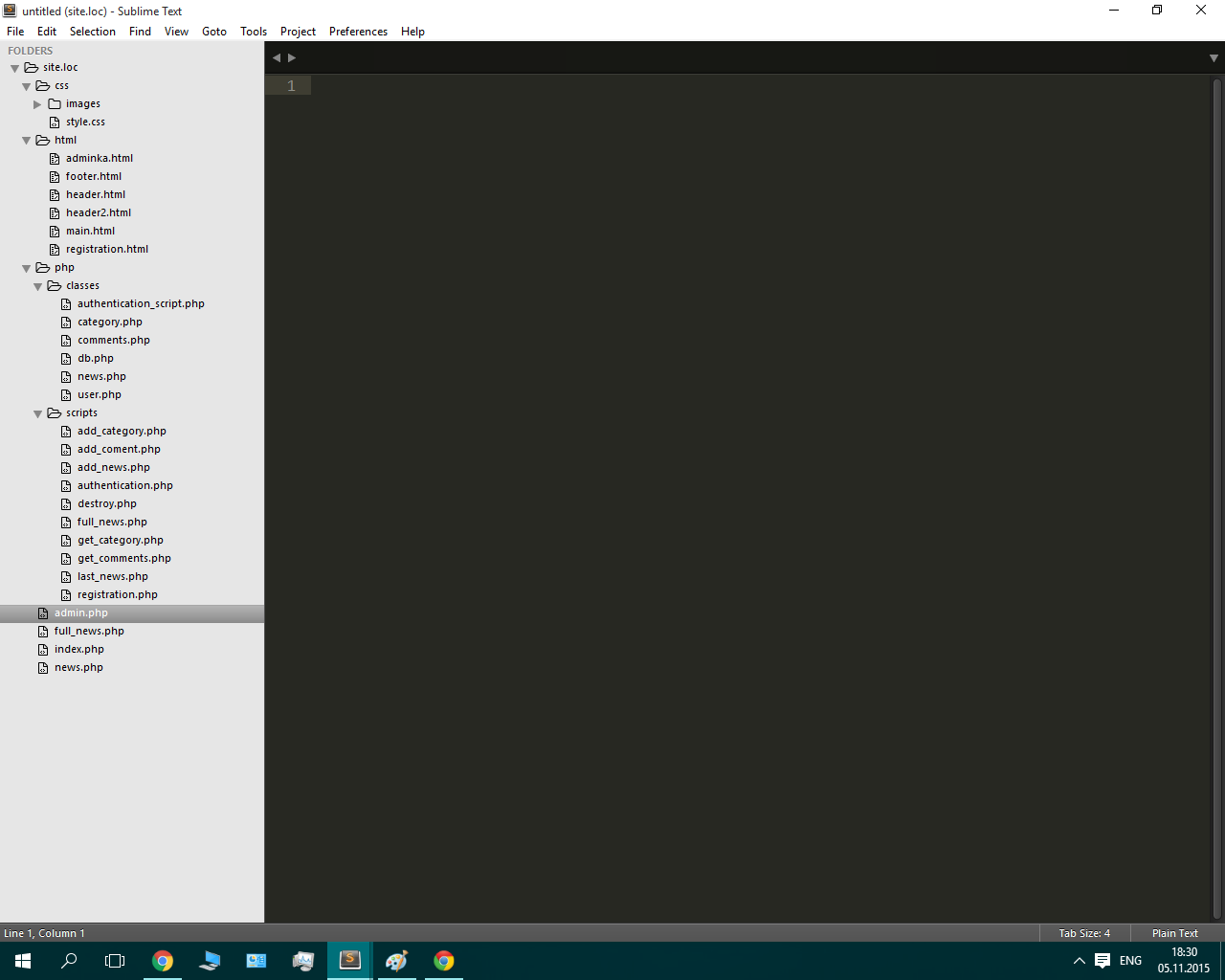
You can view the news by category, read in full, register and leave a comment, the administrator can add news and categories that will immediately appear on the site. But, this happens with a rather large delay (as for such a layout). I understand that this is due to continuous CHAOS in the files. You can see what's going on with me below. All these files are needed for the site to work in this form.
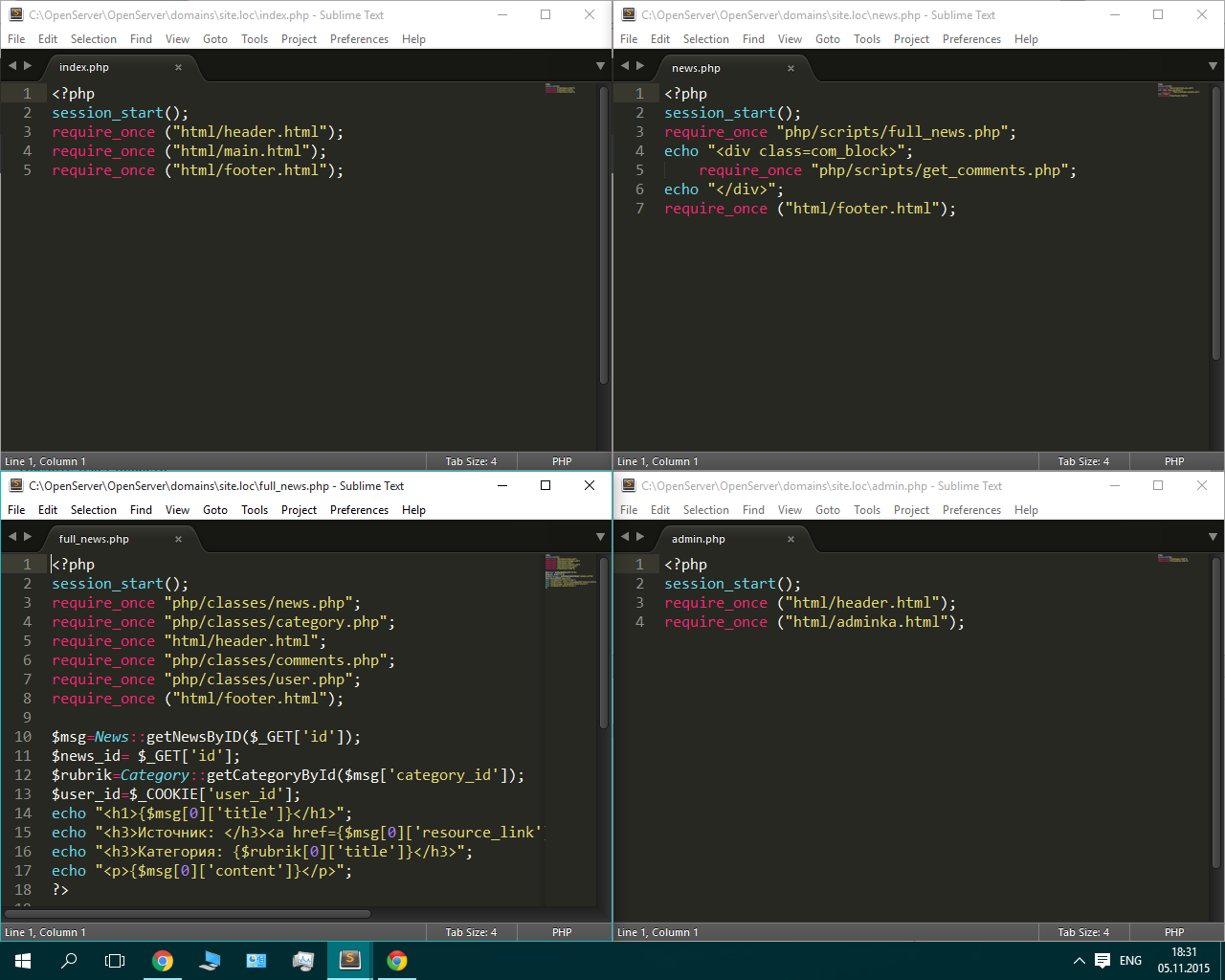
The layout contains 3 pages, 1 is the main index.php, 2 is the news in full and 3 is the page for the admin with the addition of news and so on. 
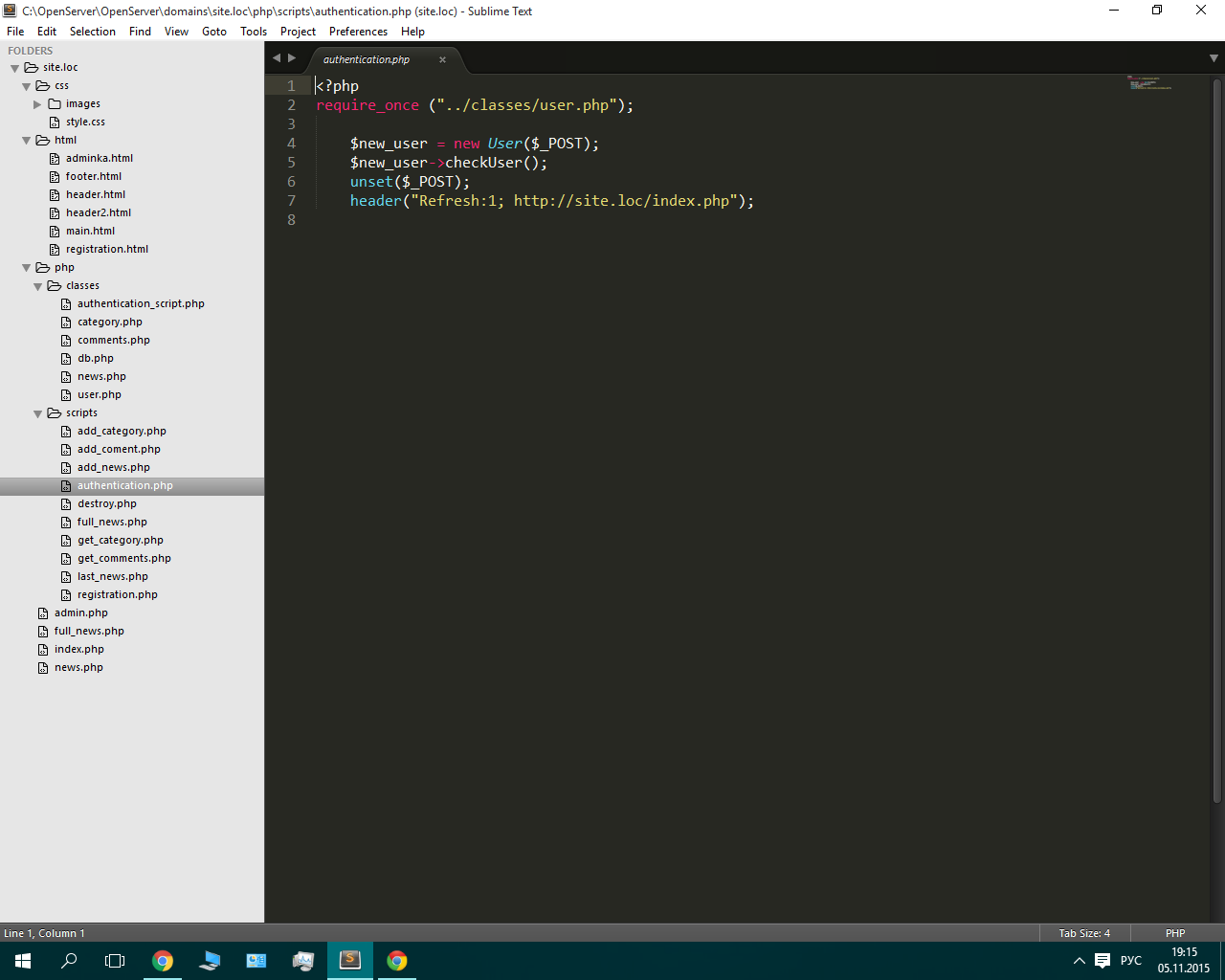
It works like this. There is a certain index.php which, with the help of require_once, includes header and so on. If there is a request from the page, it is sent to the corresponding file in the scripts folder, where, in turn, the file (script) again require_once the class file and does something there, and returns back to the page.
Script example. 
The question is how the structure of the site should look right, what !!!HOW!!! should work with each other?
How should php display (as I am doing on the screen below) html code, how much php should contain html code?
If I use php in html, then what is the best way to load a file with php code or write directly to html?
How to correctly load different parts of the site like header or footer?
etc.
I read, saw the MVC pattern, but at the moment I didn’t really understand it. And just as interesting, are there any public / unspoken rules for designing sites, other options besides CMS and MVC?
PS If your argument is for MVC, be so kind as to leave a link to a good tutorial about it. (Already read habrahabr.ru/post/150267 )
And one more question, I use this part of the code to check authorization and, accordingly, to display the necessary html blocks. It is located in the html file with layout. How to make such a check more correctly, so that the display of the necessary blocks depends on the result?
<?php if (isset($_SESSION['user_id'])) {
echo "<div class=exit>
<form name=logout method=POST action=/php/scripts/destroy.php>
<button type=submit>Log out</button>
</form>
</div>";
if ($_SESSION['role'] == 1) {
echo "<button class=admin><a href=admin.php>Админка</a></button>";
}
} else {
echo "<div class=vxod>
<form name=authentication method=POST action=/php/scripts/authentication.php>
<input type=text name=login placeholder=LOGIN>
<input type=password name=password>
<!--<p><input type=checkbox name=remember>Remember me</p>-->
<input type=submit value=Войти>
</form>
</div>
<div class=reg>
<button><a href=html/registration.html>Регистрация</a>
</button></div>";
}
?>Answer the question
In order to leave comments, you need to log in
For MVC, you need to learn OOP. And so advice - do not try to do everything at once. Try to connect elementary things with each other at the beginning.
In any case - even if someone links this code to you - there will again be gaps in understanding how and what. If the site is elementary - try Wordpress.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question