Answer the question
In order to leave comments, you need to log in
Since the data from the service comes in a flat structure, is it necessary to write a function that returns them in the tree structure?
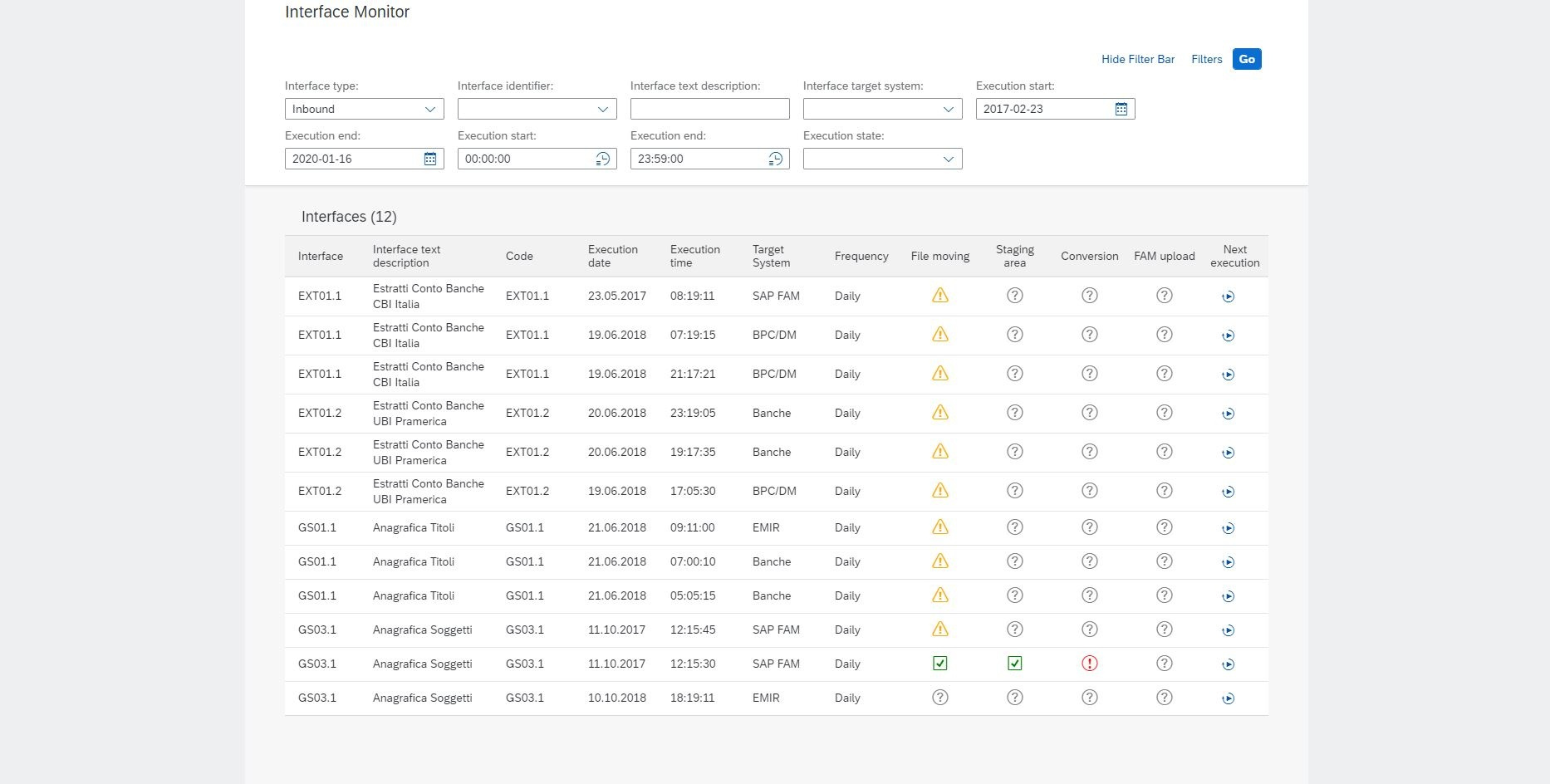
I have implemented the table. The table has column with message icon.

On any message icon press in , I should show a popover which contains appropriate messages to this stage:
I should use /ToMessages navigation property to read messages from OData service:
https://imodataservicep2001270708trial.hanatrial.o...
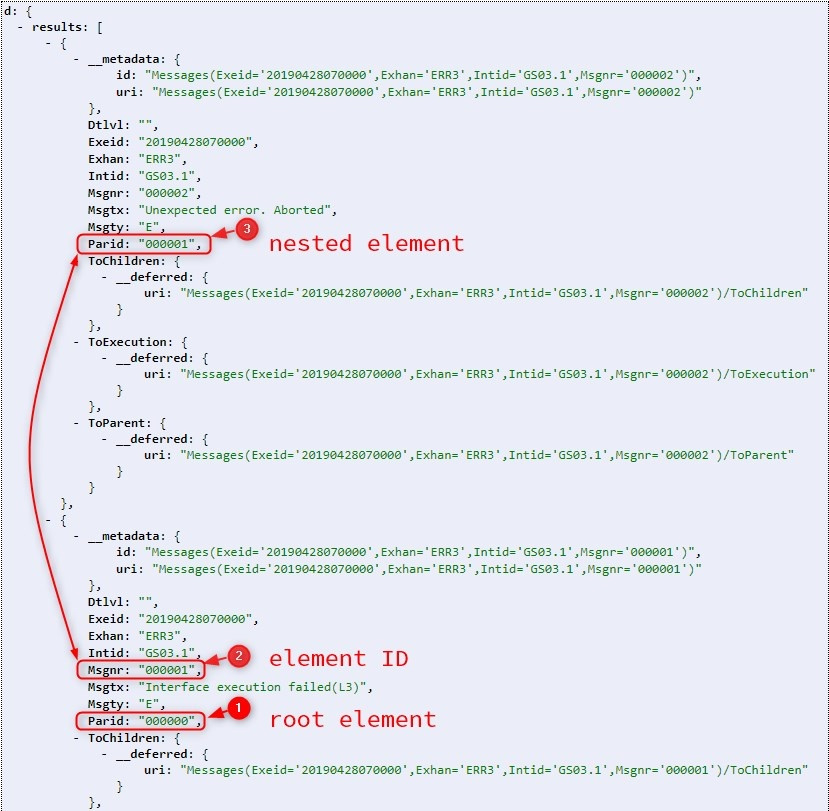
Since the data from the service comes in a flat structure, it is necessary to write a function that returns them in the tree structure (Parid - indicates the level of nesting and Msgnr - indicates the current message ID, where Parid: '000000' is the root element)

Can you help me with this function?
For popover i implemented a Popover.fragment.xml:
<core:FragmentDefinition
xmlns="sap.m"
xmlns:core="sap.ui.core">
<Popover
afterClose="destroyPopover"
showHeader="false"
contentWidth="500px"
contentHeight="450px"
id="popoverid1"
placement="Left"
class="sapUiResponsivePadding--header" >
<NavContainer
id="navCon">
<Page
id="master"
class="sapUiResponsivePadding--header"
title="Message">
<List
id="list"
items="{ToMessages}" >
<StandardListItem
title="{Intid}"
description="{Msgtx}"
type="Navigation"
press="onNavToMessage"/>
</List>
</Page>
<Page
id="detail"
class="sapUiResponsivePadding--header"
showNavButton="true"
navButtonPress="onNavBack"
title="Message">
<content>
<Text class="sapUiSmallMargin" text="End!" />
</content>
</Page>
</NavContainer>
</Popover>
</core:FragmentDefinition>handlePopoverPress: function (oEvent) {
var oButton = oEvent.getSource(),
oContext = oButton.getBindingContext(),
sPath = oContext.getPath();
var aFilters = [],
oFilterExhan = [];
oFilterExhan[0] = oContext.getProperty("Exha1");
oFilterExhan[1] = oContext.getProperty("Exha2");
oFilterExhan[2] = oContext.getProperty("Exha3");
oFilterExhan[3] = oContext.getProperty("Exha4");
for(var n= 0; n< oFilterExhan.length ; n++){
aFilters.push( new Filter("Exhan", FilterOperator.EQ, oFilterExhan[n]) );
}
// create popover
if (!this._oPopover) {
Fragment.load({
id:"popoverid1",
name: "myproject.myapp.My-first-test-project.view.Popover",
controller: this
}).then(function(oPopover) {
this._oPopover = oPopover;
this.getView().addDependent(this._oPopover);
this._oPopover.bindElement(sPath);
this._oPopover.openBy(oButton);
var oList = Fragment.byId("popoverid1", "list");
var oBinding = oList.getBinding("items");
oBinding.filter(aFilters);
}.bind(this));
} else {
this._oPopover.bindElement(sPath);
this._oPopover.openBy(oButton);
var oList = Fragment.byId("popoverid1", "list");
var oBinding = oList.getBinding("items");
oBinding.filter(aFilters);
}
},Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question