Answer the question
In order to leave comments, you need to log in
Simulating clicking on multiple Angular 8 buttons?
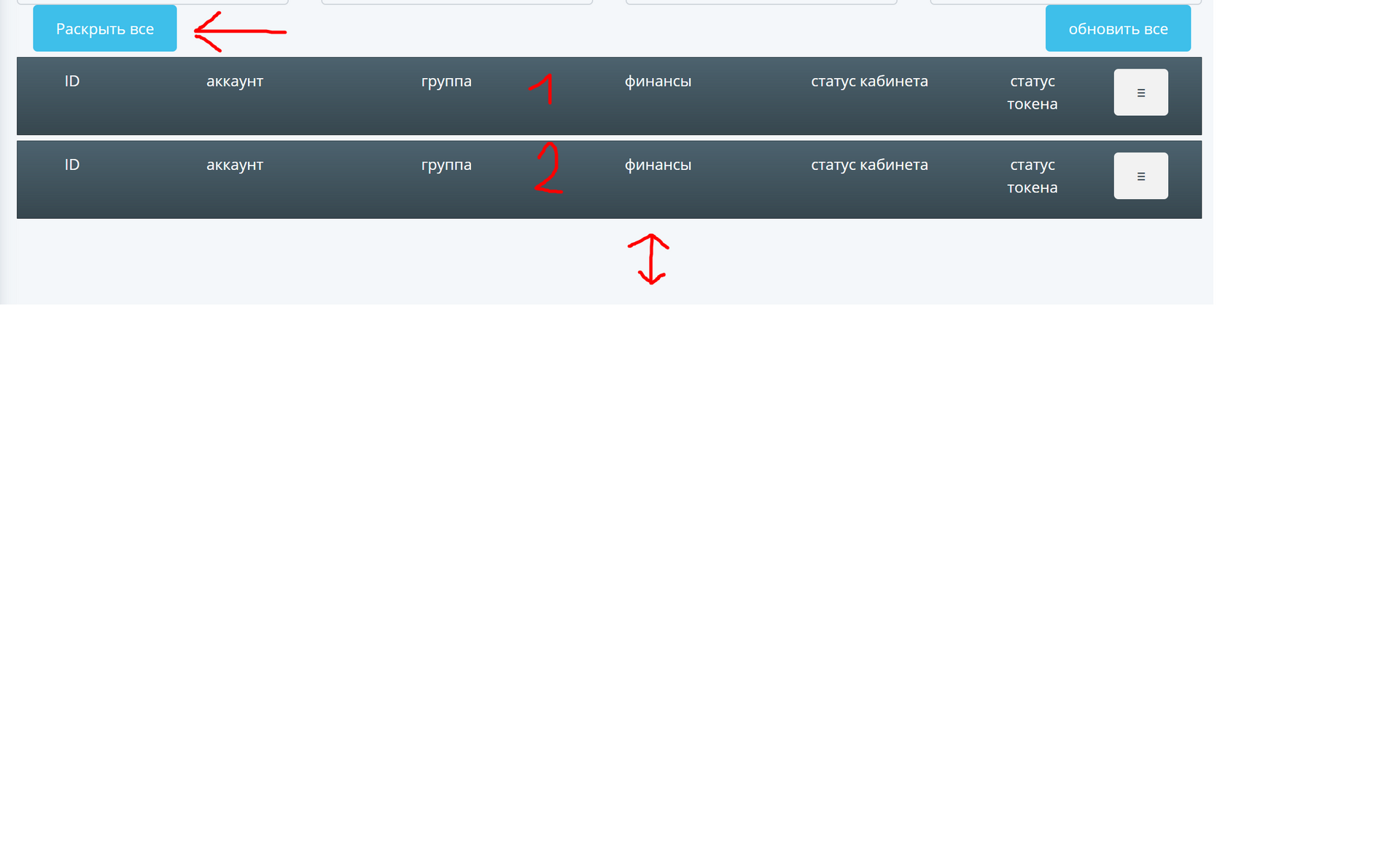
When you click on the button, the elements should open / close
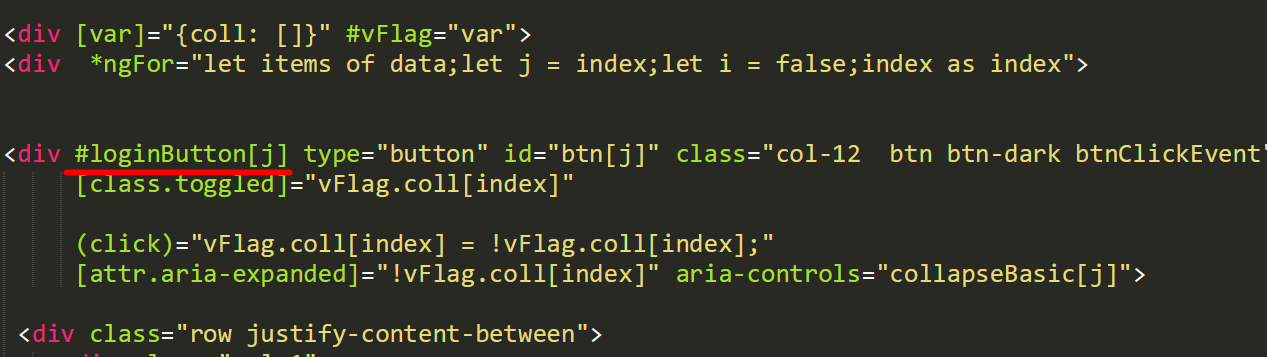
I made such a code, but it only works on one element. Items are added dynamically
component
@ViewChild('loginButton') loginButton: ElementRef<HTMLElement>;
btnClick(){
console.log(this.loginButton.nativeElement);
let el: HTMLElement = this.loginButton.nativeElement;
el.click();
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question