Answer the question
In order to leave comments, you need to log in
Should you use a++ in JavaScript?
Recently I began to study JavaScript, and I had a question: isn't it better to use the prefix form of notation of operators when adding one to a variable?
var a = 1;
a++; //постфикс
++a; //префиксAnswer the question
In order to leave comments, you need to log in
keywords "stroke-dasharray, stoke-dashoffset" - see the implementation in google for examples of darkness.
Requirements for svg - fill none, stroke-width to your liking.
And not on click, but on hover, an element with core__card js-core-card classes is added with the core__card_active class,
and this animation is applied to it.
For example, the first element, div data-id="insurance" class="core__card js-core-card
inside it has svg id="insuranceSvg", stroke-dashoffset=32.
Once the core__card_active class is added to the div, the stroke-dashoffset value is animated to 0. The active class is removed, the value of stroke-dashoffset is back to default.Well, there is still a concern for the active class, but this is no longer svg - it's just everything.
Yes, this is a necessary thing, and according to my observations, the postfix one is much more common than the prefix one.
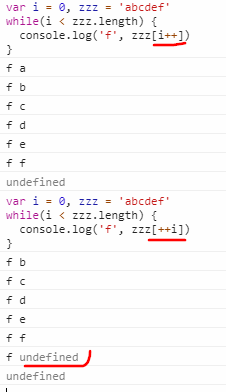
Postfix returns the current value, and then increments the variable. Prefix, increments first, and returns the already incremented.
let i = 0, zzz = 'abcdef'
while(i < zzz.length) {
console.log(zzz[i++])
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question