Answer the question
In order to leave comments, you need to log in
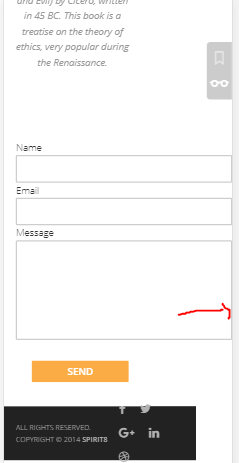
Shape not adapting?

In theory, input fields should be reduced in size by the size of the container, right? I don’t really get drunk, maybe I’m just stupid and don’t see the obvious. Please help
here is the code
<div class="contact-form">
<form action="#">
<div class="inline">
<div class="form-field">
<label for="name">Name</label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-field">
<label for="email">Email</label>
<input type="email" name="email" class="form-control">
</div>
</div>
<div class="form-field">
<label for="message">Message</label>
<textarea name="message" class="form-control"></textarea>
</div>
<div class="button-container">
<input type="submit" value="Send" class="button">
</div>
</form>
</div>.inline
display: flex
justify-content: space-between
.form-field
&:first-child
margin-right: 15px
&:last-child
margin-left: 15px
.contact-form
margin-top: 100px
.button-container
display: flex
justify-content: flex-end
align-items: center
margin: 0
.button
margin-top: 35px
font-size: 16px
padding: 5px 60px
.form-field
font-weight: 300
.form-control
display: block
width: 100%
min-width: 360px
height: 45px
border: 1px solid #999
border-radius: 1px
transition: all 0.3s
background-color: #fff
font-weight: 300
outline: none
&:focus
border-color: $accent
textarea
min-height: 165px/* @media */
.inline
flex-direction: column
margin-bottom: 20px
.form-field
&:first-child
margin-right: 0
margin-bottom: 20px
&:last-child
margin-left: 0Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question