Answer the question
In order to leave comments, you need to log in
How to add active class to article thumbnail?
Hello, tell me how to make one image always visible, and remain visible, which was last hovered over.
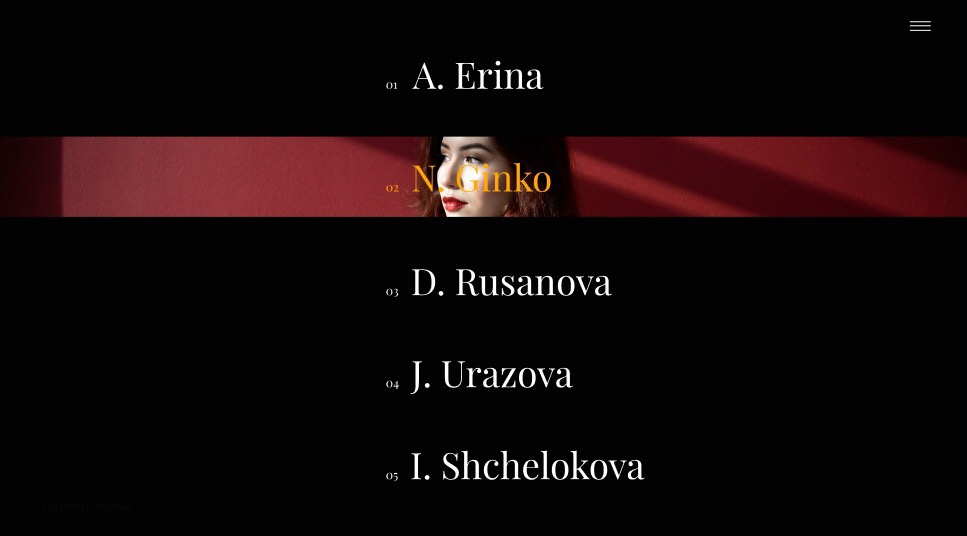
On the layout, everything looks like this:

I twisted the last entries like this:
<div class="post-container">
<?php query_posts('showposts=5'); ?>
<?php while (have_posts()) : the_post(); ?>
<?php if ( has_post_thumbnail()) { ?>
<div class="">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>" >
<h3><?php the_title(); ?></h3>
<?php the_post_thumbnail(); ?>
</a>
</div>
<?php } ?>
<?php endwhile; ?>
</div>Answer the question
In order to leave comments, you need to log in
something like
const banners = document.querySelectorAll('.block');
banners.forEach(banner => {
banner.addEventListener('mouseenter', (event) => {
banners.forEach(innerBanner => innerBanner.classList.remove('active'));
event.target.classList.add('active');
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question