Answer the question
In order to leave comments, you need to log in
Set numbers like in a calendar?
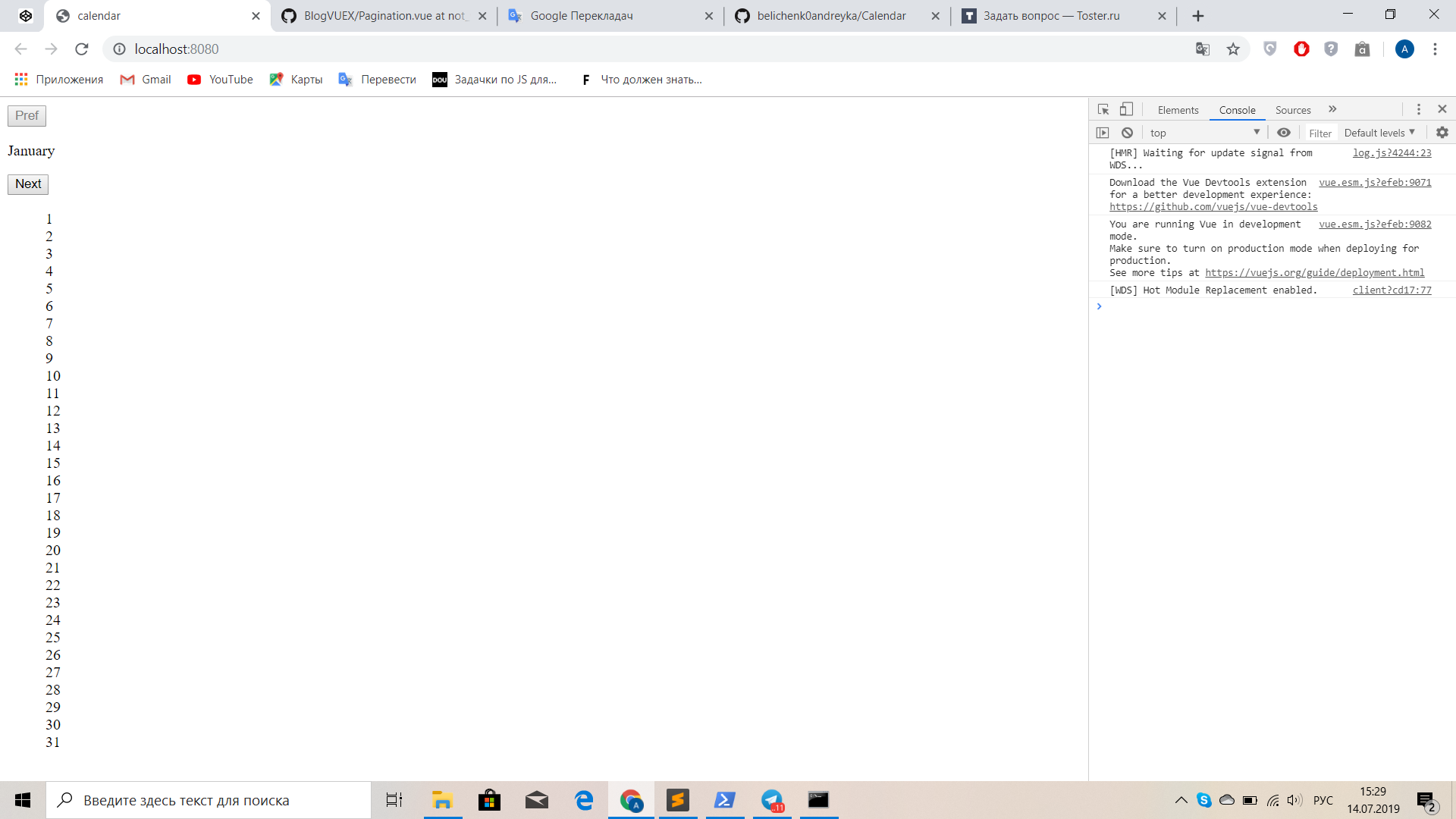
Good afternoon, I tried to make a calendar, it can already switch months, but I don’t know how to make it beautifully with CSS, in the sense that there is one week on one line. Tried using grid but it didn't work for me personally. 
Here is my code:
<template>
<div>
<div class="pagination">
<button @click="prevPage"
:disabled="currentPage === 0"
>Pref</button>
<p>{{ nameOfOneMonth }}</p>
<button @click="nextPage"
:disabled="currentPage === 11"
>Next</button>
</div>
<div class="calendar">
<ul>
<div v-for="(monthInCalendar, index) in getCalendar" :key = "index" class="month">{{ monthInCalendar }}</div>
</ul>
</div>
</div>
</template>
<script>
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: 'January'
}
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
methods: {
prevPage(){
this.currentPage--;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
nextPage(){
this.currentPage++;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
getLastDayOfMonth(year, month) {
let date = new Date(year, month + 1, 0);
return date.getDate();
},
buildCalendar(){
let massOfMonth = [];
for (let months = 0; months < 12; months++){
massOfMonth.push(months);
massOfMonth[months] = [];
for ( let daysInMonth = 1; daysInMonth <= this.getLastDayOfMonth(2019, months); daysInMonth++){
massOfMonth[months].push(daysInMonth);
}
}
return massOfMonth[this.currentPage];
}
}
};
</script>
<style>
.month{
list-style-type: none;
}
</style>Answer the question
In order to leave comments, you need to log in
You can use Bootstrap: https://getbootstrap.com/docs/4.3/content/tables/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question