Answer the question
In order to leave comments, you need to log in
Scss question. Why such investment?
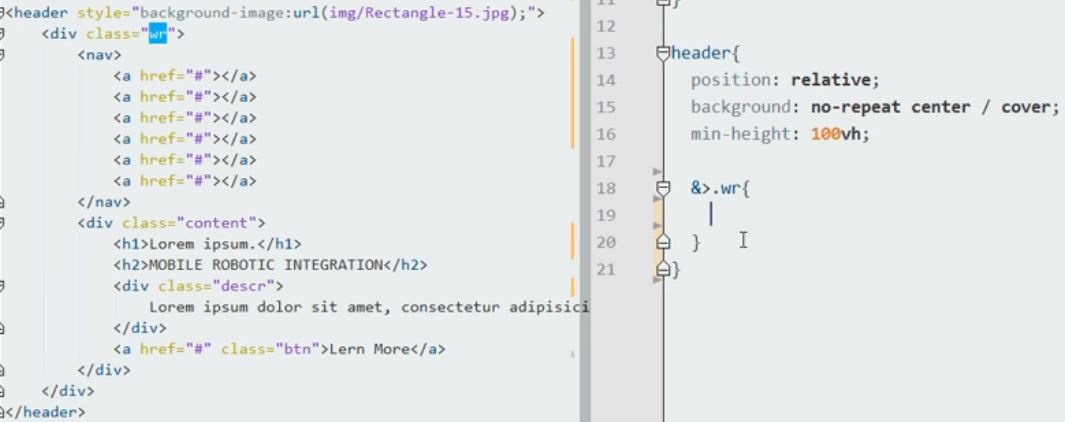
There is a block with the class "header" and a child block with the class "wr". Now I'm watching a video on page layout on scss (it doesn't matter why) and that's the question. I've just started learning sass/scss and I know to refer to the child element of the "header" block, you can refer to it like this:
.header{
code...
.wr{
width: 110px;
}
}.header{
code...
&>.wr{
width: 110px;
}
}
Answer the question
In order to leave comments, you need to log in
In the first variant, it turns out that an element with the wr class can be arbitrarily deep inside the header.
In the second - only directly in the header, but not in the child elements of the header.
It's possible to start a nested element with >, but that's not certain.
In general, here the question is already to the author of this code, because there are many working options, and the first one will also work, but the author additionally set such a restriction, and perhaps he was just playing it safe.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question