Answer the question
In order to leave comments, you need to log in
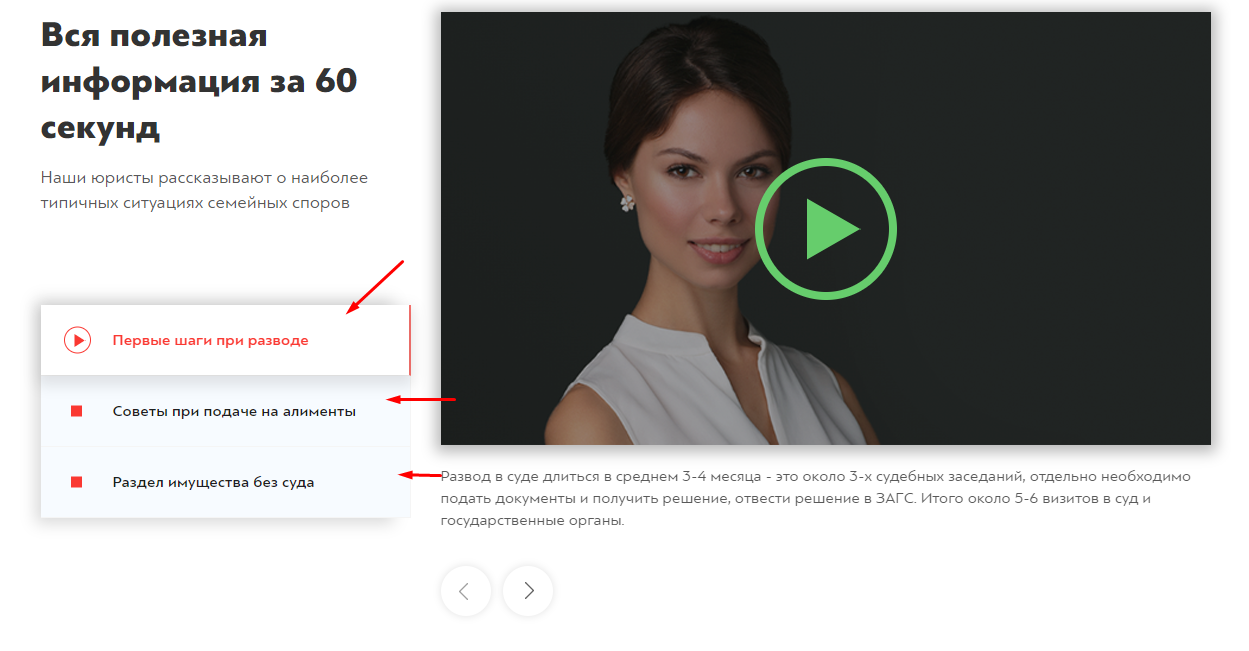
Scrolling slick slider when clicking on list items?
Hello! I need help, there is a slick slider and there is a regular ul list, you need to make it so that by clicking on the list elements the slider scrolls, and also if the slider itself is scrolled, then the active of the list changes automatically.
Answer the question
In order to leave comments, you need to log in
$('.slider_blocks').on('click', 'li', function(){
var lindex = $(this).index();
$( ".slider" ).slick('slickGoTo', parseInt(lindex)); // меняем слад на нужный индекс
$('.slider_blocks li').removeClass('active'); // change class
$(this).addClass('active');
});$('.slider').on('afterChange', function(event, slick, currentSlide, nextSlide){
var slideIndex = $(this).index();
$('.slider_blocks li').removeClass('active');
$('.slider_blocks li').eq(currentSlide).addClass('active')
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question