Answer the question
In order to leave comments, you need to log in
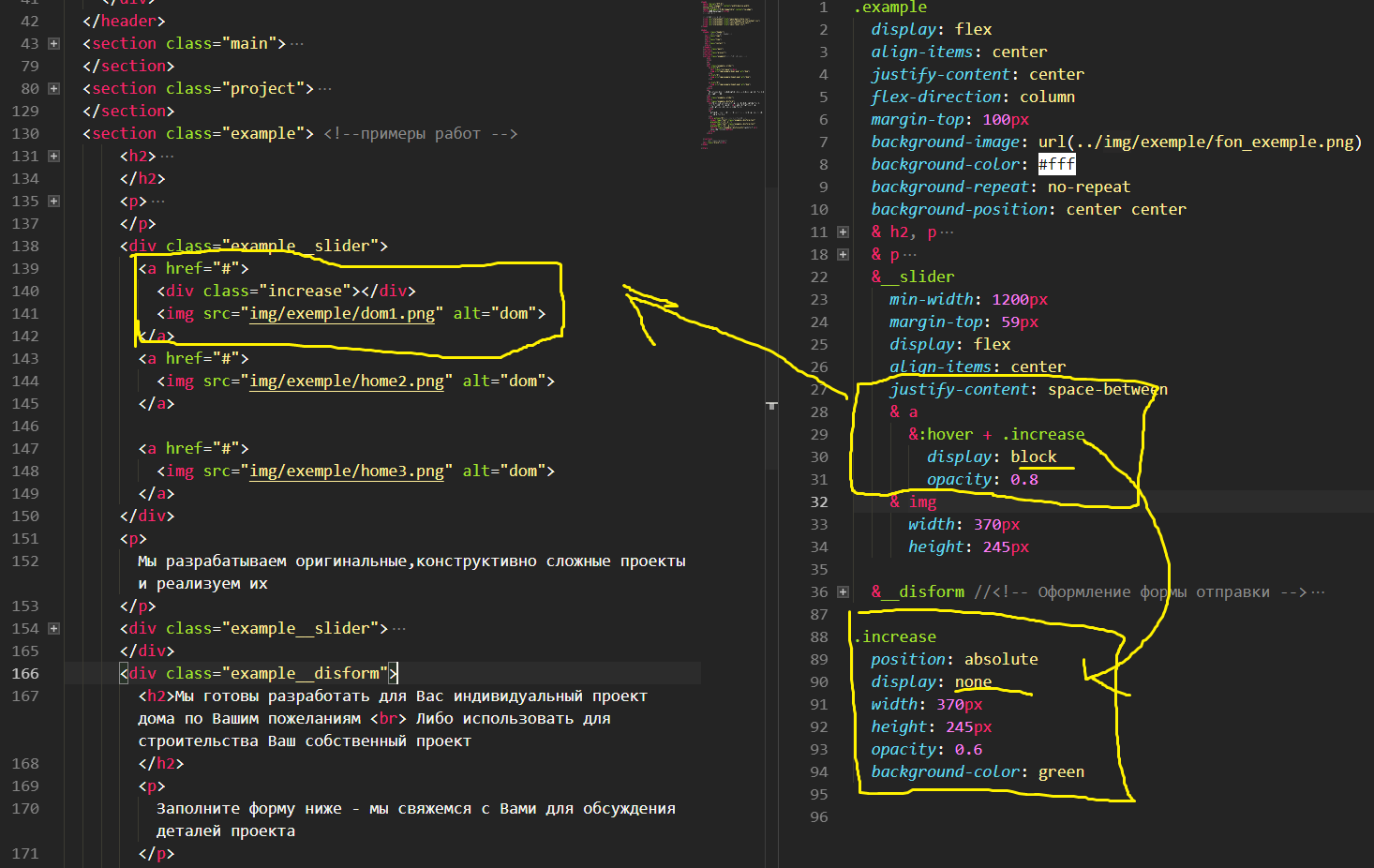
SASS syntax, pseudo-element :hover + class?
I don't understand why the combination
& a
&:hover + .increase doesn't work.
I'm trying to change the display: none value of the block with the class increase .
however, for some reason, when I add "+.increase" the hover also stops working.
what's wrong? 
The goal of the whole action, when hovering over a block with an image, is to superimpose on another color with a cross....
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question