Answer the question
In order to leave comments, you need to log in
Safari on iPad crops image. What to do?
Hello!
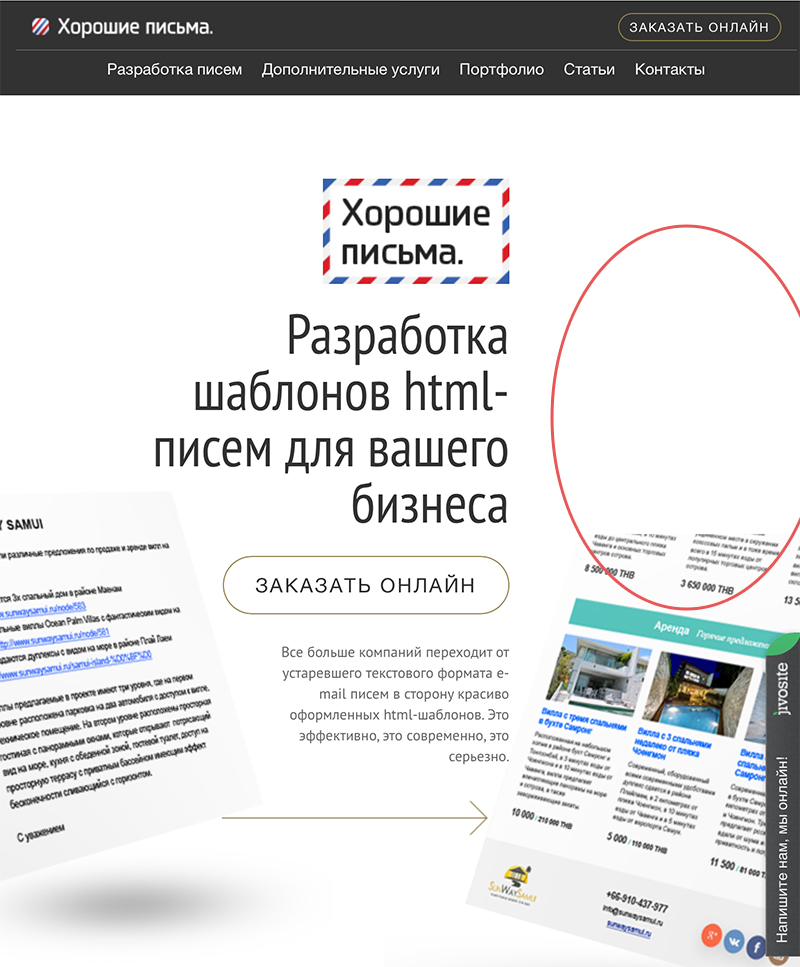
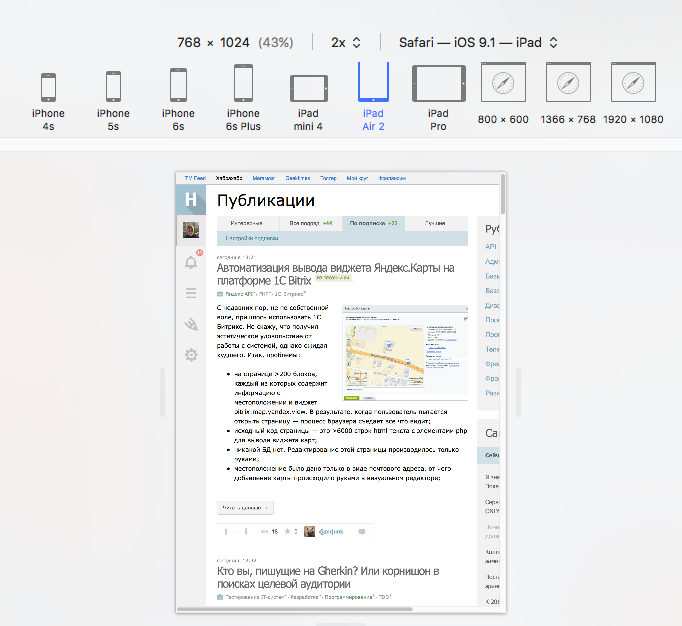
I have some incomprehensible problem with the display of the site on the ipad'e. The picture is cropped. Moreover, it is first displayed completely, and then for some reason a piece is cut off.
I have attached a screenshot, do you have any ideas to solve the problem? Or at least speculation about what it is connected with.
Site goodmails.ru
Answer the question
In order to leave comments, you need to log in
If you have a Mac at hand, you can install Xcode, run the iOS simulator with an iPad device, and in Safari inspect the source code of the page directly in desktop Safari. So you will understand - what overlaps the picture, most likely it is not cropped, but overlapped by some block with a white background. The block selected in the vinspector is also highlighted in the simulator in the browser.
In addition, in desktop Safari, if you click on the menu Develop -> Enable Responsive Design Mode, you can see how the site looks on different mobile devices
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question