Answer the question
In order to leave comments, you need to log in
How to attach vector icon to select?
Hello. I hope you can help me, CSS gurus.
There is a menu which is displayed by the list ul > li.
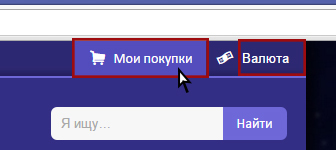
In the first li - "My purchases", everything is simple:
<li><a href="#"><span class="icon-basket"></span>Мои покупки</a></li><li>
<li>
<span class="icon-dollar-1"></span>
<select>
<option disabled="" selected="selected">Валюта</option>
<option value="wmr">Рубль</option>
</select>
</li>li {position: relative}
.icon-dollar-1 {left:8px;position:absolute;}
li select {padding-left: 14px;}
Answer the question
In order to leave comments, you need to log in
Use z-index to position the icon one layer below.
Or even make it a background.
Easiest way, use on icon
.icon-dollar-1 {
pointer-events : none;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question