Answer the question
In order to leave comments, you need to log in
Rubber modal window and slider in it, how to make?
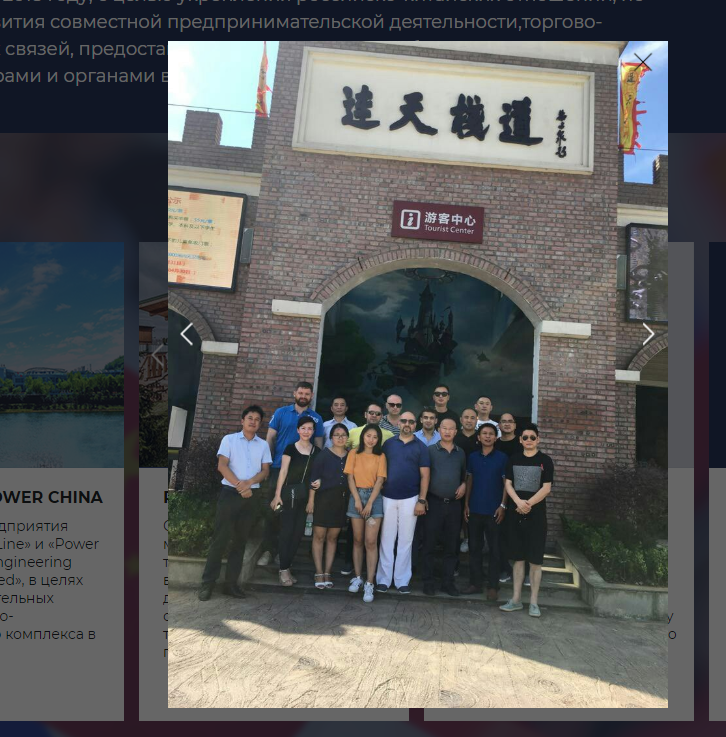
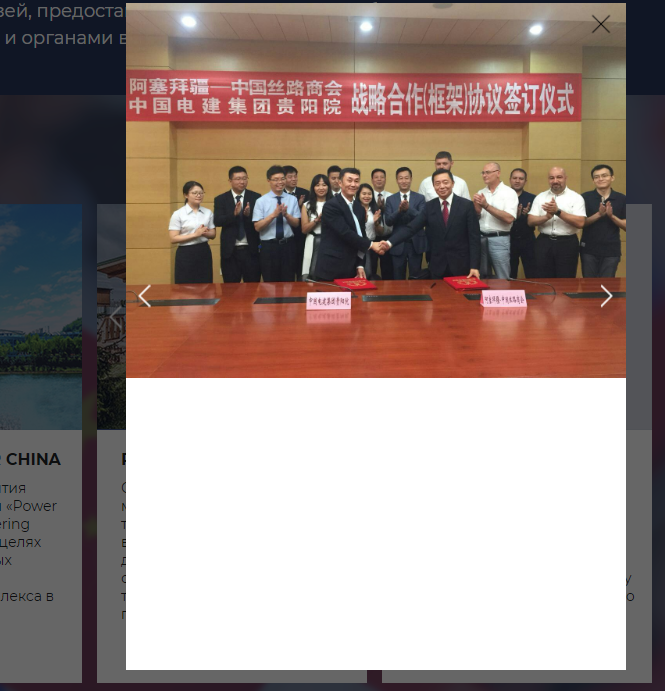
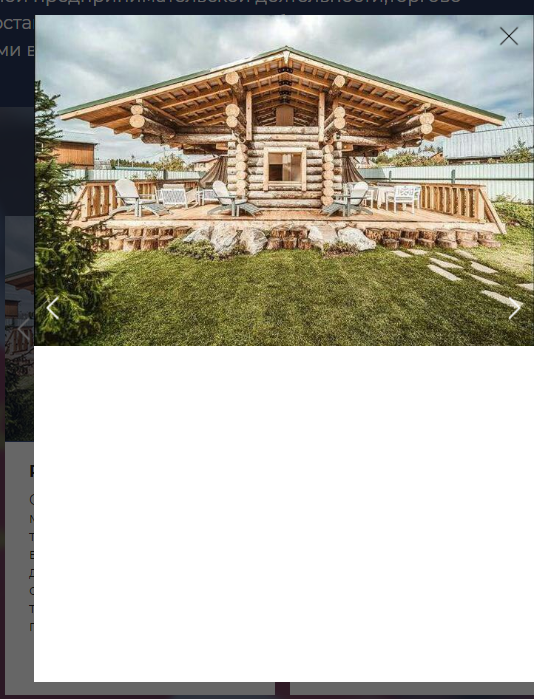
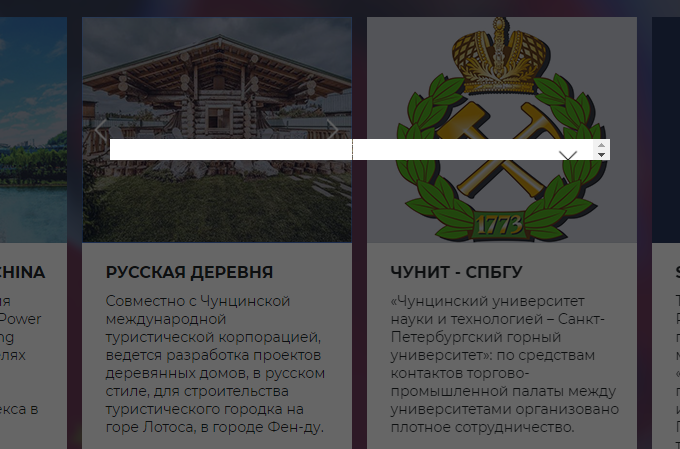
Hello. There is an arcticmodal modal window and a slick slider in it. But the problem is when opening the modal window, there are no images in it. One has only to change the screen size (for example, click on "explore element"), the slider appears. But there is one more problem, the image sizes are different. And accordingly the slider adapts to the largest one and when the small image switches, the bottom is a white background. How to fix the situation?
$('.projects_block_imgs').slick();
$('.slider_modalwindom').slick();
$('.modal1').click(function() {
$('#modalwindow').arcticmodal()
})



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question