Answer the question
In order to leave comments, you need to log in
rubber content. How to make in Figme?
I don’t know all the subtleties of the rubber design, or rather, I always made it adaptive.
And the client asked for rubber content on the site. How to do? I read a bunch of everything, one theory. No numbers, no examples, no step by step instructions...
Answer the question
In order to leave comments, you need to log in

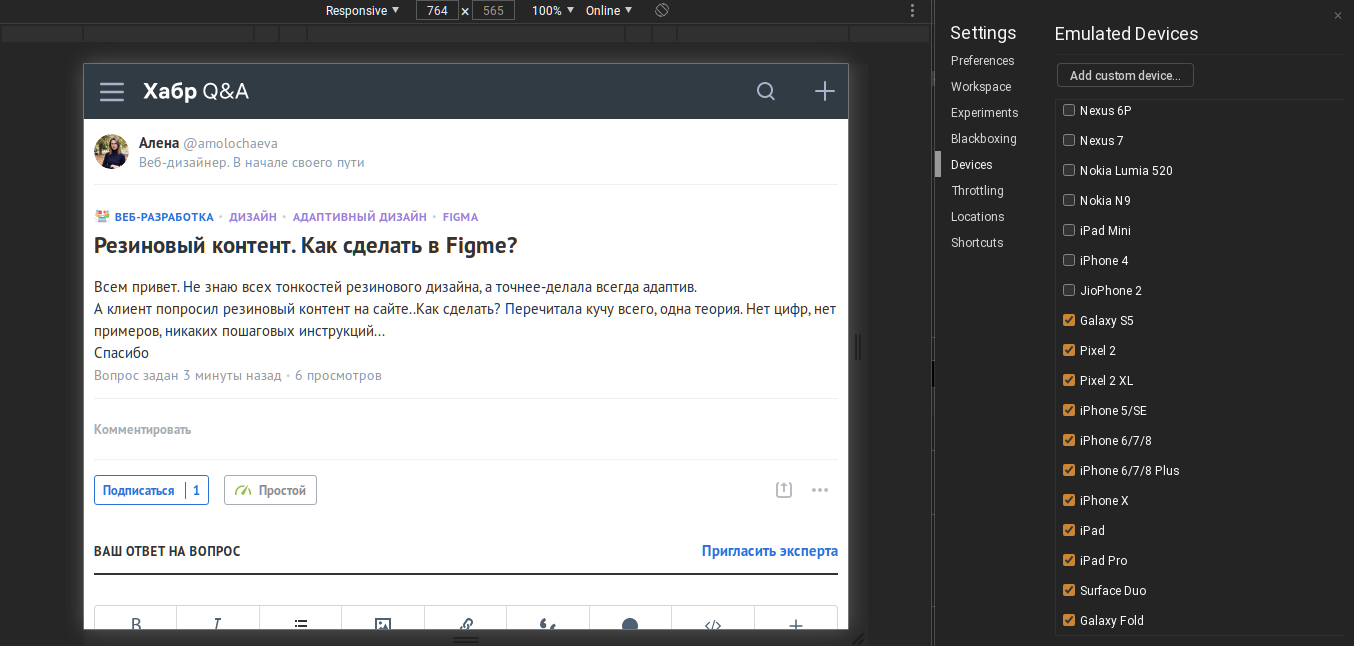
Open DevInspector (F12 key) and press Ctrl+Shift+M.
Then find among the settings a tab with a list of devices.
The main thing in responsive layout is flex-layout and CSS media queries.
Well, what else can you say...

In fact, it all comes down to the correct binding of the object relative to the Frame, somewhere you need to set Constraints - “Scale”, somewhere “Left & Right”.
Here's a good example of a guy making a fluid graph
(better to look at acceleration, because there is a lot of chatter)
and another changing the width of the components depending on the widths ... And there is also a Responsive
plugin for viewing responsive design
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question