Answer the question
In order to leave comments, you need to log in
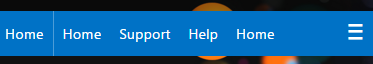
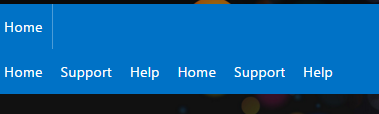
Responsive menu in Metro UI CSS crashes after page refresh. What is the problem?
I'm making an appbar using the Metro ui framework.
I add a standard menu to the site, the code is taken from the documentation.
The code:
<div class="app-bar" data-role="appbar">
<a class="app-bar-element" href="...">Home</a>
<span class="app-bar-divider"></span>
<ul class="app-bar-menu">
<li><a href="">Home</a></li>
<li><a href="">Support</a></li>
<li><a href="">Help</a></li>
<li><a href="">Home</a></li>
<li><a href="">Support</a></li>
<li><a href="">Help</a></li>
</ul>
</div>



Answer the question
In order to leave comments, you need to log in
It turned out that everything was to blame - the use of less in the project, you threw it - it worked
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question